PC/macOSのマイクがミュート状態か入力中かを表示するアプリを書いた
mic-mutebarというPCのマイクがミュート状態か入力中(話している状態)かを表示するシンプルなアプリを書きました。
マイクの状態を表示するシンプルなアプリを書いた。
— azu (@azu_re) November 27, 2021
ミュートした状態で話してしまう問題を回避する目的
--
azu/mic-mutebar: mic mute status barhttps://t.co/GiYHoccZEY pic.twitter.com/jM2auYWWfG
シンプルな棒状のアプリで、透明ウィンドウになっているので任意の位置に移動してマイクの状態を表示できます。
作った理由
前のMacbook ProではTouchbarがあったのですが、MacBook Pro (14”, 2021)に変えたらTouchbarがありませんでした。
Touchbarでは、Mutify for Macを使って、マイクをON/OFF + マイクの状態を表示していました。 代わりとなるアプリが見つけられなかったのでmic-mutebarというアプリを書きました。
インストール方法
- 最新のバイナリをダウンロード
- アプリを開く
- マイクの利用を許可する
🚧 アプリは署名してないので、そのまま開くと警告で出て使えないと思います。(各種署名を無料で自動的にやる方法ないのかな?)
macOSなら、右クリックの”開く”から開く必要があります。
- Select
mic-mutebar.app - Open context menu and Click “Open”
試してないですが、ElectronアプリなのでWindows/Linux/macOSで動くような気がします。
使い方
特に操作はありません。
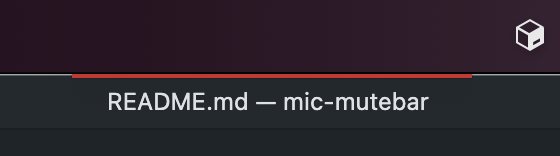
マイクの音量が0の場合は次のような表示になります。

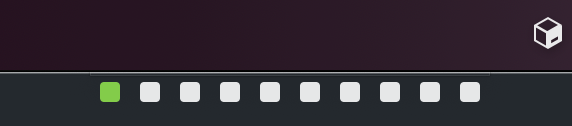
マイクが入力可能で、入力中のボリュームは次のような表示になります。

実装
最初はSwiftを使って実装してました。
マイクのボリュームとか入力中かはAudio Toolboxとか結構使うのが面倒臭いAPIが必要そうでした。
マイクのボリュームと入力中かどうかはMediaDevices.getUserMedia()で十分な気がしたので、Electronで実装し直しました。(最初はON/OFFだけを表示するつもりだったけど、入力中も簡単にとれたのでそうしました)
表示は色々試して次のような形にしました。
- ミュート中: 目立たないようにMacbook Proのノッチの下に赤線を表示
- 入力中: マイクの設定でよく見るような ■ ■ ■ □ □ □ みたいな表示
自分はミュート状態がデフォルトなので、ミュート中は目立たないようにして、喋ってる時はちゃんと音が入力できてるかを表示するイメージにしています。
Electronと言ってもほぼHTMLだけでできてるようなものなので、カスタマイズはしやすいと思います。 特にオプションはないですが、必要そうなオプションあったら次のIssueとかでコメントください。
このアプリ自体にはマイクのMuteのON/OFF機能はありません。
自分の場合は、Karabiner-ElementsとかAlfredで、特定のキー(F5)に次のAppleScriptを割り当ててワンタップでマイクをON/OFFできるようにしています。
set micVolume to toggleMic()
display notification micVolume with title "Mic"
return micVolume
on toggleMic()
set inputVolume to input volume of (get volume settings)
if inputVolume <= 5 then
set inputVolume to 100
set micVal to "🔈"
else
set inputVolume to 0
set micVal to "🔇"
end if
set volume input volume inputVolume
return micVal
end toggleMic
メモ: なぜかミュート状態で navigator.mediaDevices.getUserMedia を呼ぶと、マイクのvolumeが5となってしまう。
けど、mutedはtrueとなっていて、おかしいのでこのscriptは5以下はmuteとして扱ってる
ソースコード
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

