jsprimerのES2022対応中、コントリビュート歓迎です
ECMAScriptは、毎年6月ごろに新しいバージョンがスナップショットとしてリリースされます。 次のバージョンであるECMAScript 2022は6月に公開される予定です。
ECMAScriptの策定プロセスについては、JavaScript Primer - 迷わないための入門書(jsprimer)でも解説しています。
毎年これに合わせる形で、jsprimerのECMAScript 2022の対応作業をやっています。
jsprimerはJavaScriptの入門書ですが、毎年のECMAScriptのアップデートに合わせて更新しています。
この記事は、ES2022対応の作業メモとオープンソースな書籍に対するContributorの募集記事です。
ES2022の対応予定
jsprimerでES2022の対応予定については、次のMeta Issueで管理しています。
ES2022は、ES2017のAsync functions (async/await) 以来の大きな構文の変更が入った感じがします。
具体的には、次のProposalがES2022で入る予定です。
- Class
- tc39/proposal-private-methods: Private methods and getter/setters for ES6 classes
- tc39/proposal-class-fields: Orthogonally-informed combination of public and private fields proposals
- tc39/proposal-static-class-features: The static parts of new class features, in a separate proposal
- Ergonomic brand checks for Private Fields
- class static initialization blocks
- Top-level
awaitproposal - Object.hasOwn
- .at()
- Error Cause
- RegExp Match Indices
classにPrivate/Public Feildsが入ったり、Top-level awaitなどが入ります。
jsprimerはリファレンスを目指すことは目的ではないため、全てのProposalに対応する訳ではないですが、ES2022に関連するIssueとして次の対応をする予定です。
- ES2022: Class Fields · Issue #1364 · asciidwango/js-primer
- ES2022: Top-level await proposal · Issue #1365 · asciidwango/js-primer
- ES2022: Object.hasOwn · Issue #1366 · asciidwango/js-primer
- ES2022: StringとArrayの
.at()· Issue #1367 · asciidwango/js-primer
jsprimerは、主に文章のプロジェクトですが、Contribution Guideやテストもちゃんと用意してあるので、比較的誰でもContributeしやすようにはなっていると思います。
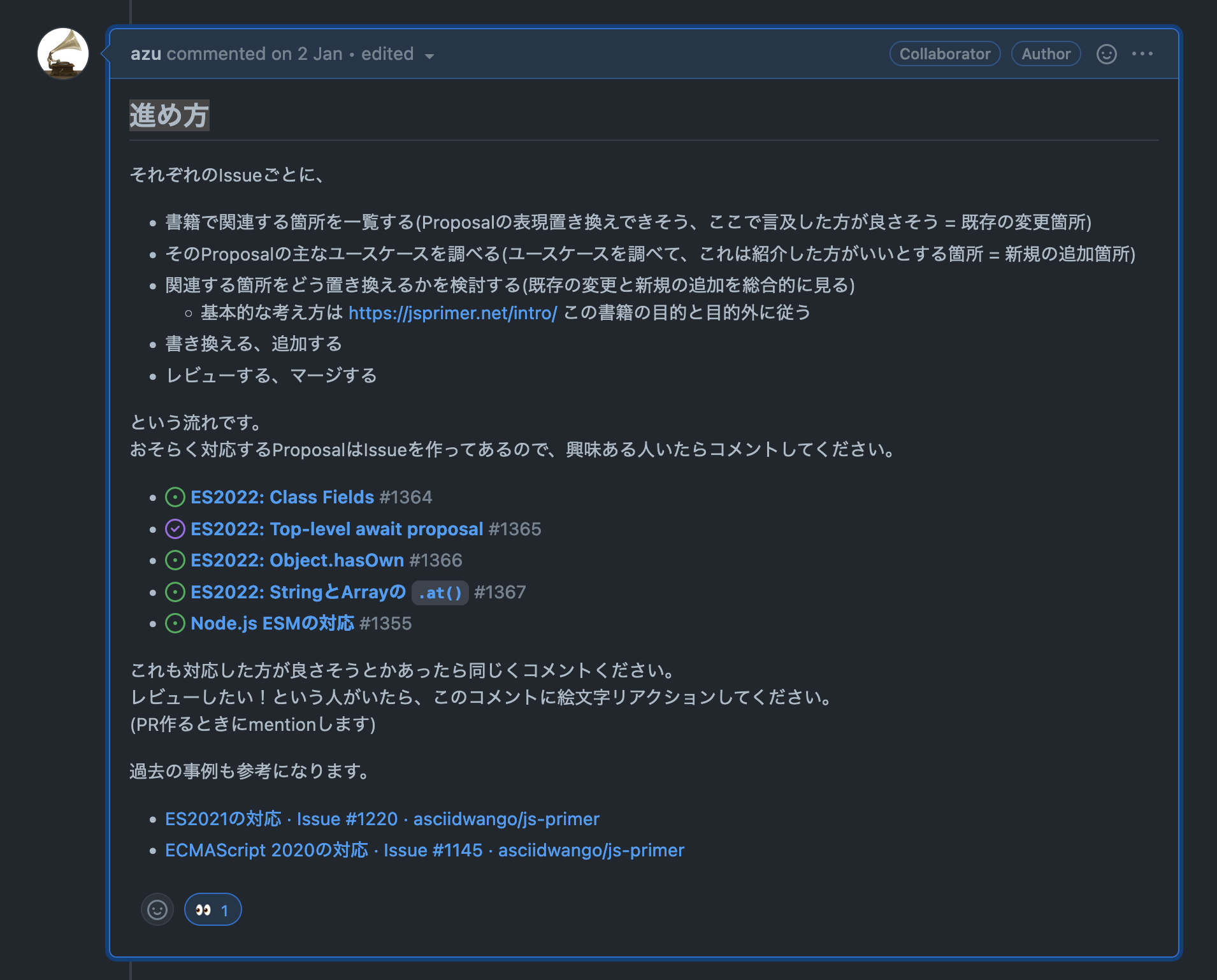
基本的な進め方については、次のコメントでも書いています。 大体調査から始まるので、各Issueにこの書籍/文章の解説がわかりやすかったとかそういうコメントも歓迎しています。
https://github.com/asciidwango/js-primer/issues/1337#issuecomment-1003675326
もし、「このProposalの対応を書いてみたい」という人がいたら、上記のIssueにコメントください。(もちろんレビューします)
ES2022: StringとArrayの .at()は追加するだけなので比較的書きやすい部類かなと思います。(セクションの追加になるのでCLAへの同意が必要になります)
また、ES2022の対応をリアルタイムにレビューしたいという人がいたら、このコメントにリアクションしてください。 Pull Requestを出すときに、mentionします。
また、直接ES2022の変更とは直接関係はないですが、次のようなIssueもあります。
- Node.js ESMの対応 · Issue #1355 · asciidwango/js-primer
- ES2022: prototypeを表すのに # を使うべきかどうか · Issue #1368 · asciidwango/js-primer
Node.jsのNative ESM対応はどうするか(まだデファクトがない)は結構迷いどころなので、意見がある人はIssueにコメントしてください。
後者のIssueは、Array#includesのように#をprototypeの短縮記号として使うと、ES2022で導入されるPrivate Fieldsを表す#構文と衝突してしまう問題です。
既にjsprimerでは、prototypeを表すのに # を使わないようにしたので、この漏れがないかのチェックなども募集しています。
以上、JavaScript Primer(jsprimer)の進捗記事でした
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。