Notionのデータベースのデータを可視化するグラフURLを作成する
Edit(2024-08-15): Notion DBにチャート機能が入ったので、notion-plotlyはDeprecatedになりました。
Notionにはデータベースのデータをグラフとして表示する機能がありません。 外部サービスなどを使えばグラフを埋め込むことは可能ですが、それだけのために外部にデータベースの値を渡すのは微妙です。
- Notion2Charts - Create Embeddable Charts From Your Notion Tables
- Create customizable notion charts | Nochart
そこまで高機能なものが欲しいわけでも無かったので、作ることにしました。
Notion Plotly
Notion Plotlyというサイトを作りました。
このサイトは、URLのパラメータに描画したいデータを渡すことで、Plotlyでグラフとして描画する単純なサイトです。
たとえば、次のようにx軸とy軸の値をURLで渡して棒グラフで表示できます。
Notion Plotly自体は特にNotionのAPIを使ったサイトではないです。 NotionのデータベースからNotion Plotly]に渡すパラメータを作って、グラフを描画できるページを作るだけのサイトです。
そのため、外部からAPIでデータベースの値を読み取ることもないし、シンプルなHTMLとJSで動いてるのでForkして利用できます。
自分用にとりあえず書いただけなので、そこまで複雑なパラメータは今のところないです。
渡せるxやyなどの値と&sortBy=x (どの値でソートする)ぐらいです。
グラフの描画には、Plotlyを使ってるので、次のページあるグラフは追加しようと思えばできるはずです(グラフの種類ごとにHTMLを分けています)。
欲しいグラフとかあったらPull Requestを送ってください。
NotionのデータベースからグラフURLを作る
Notionの実際のデータベースなどは、次のテンプレートを参照してみてください。
- テンプレート: Notion Plotly
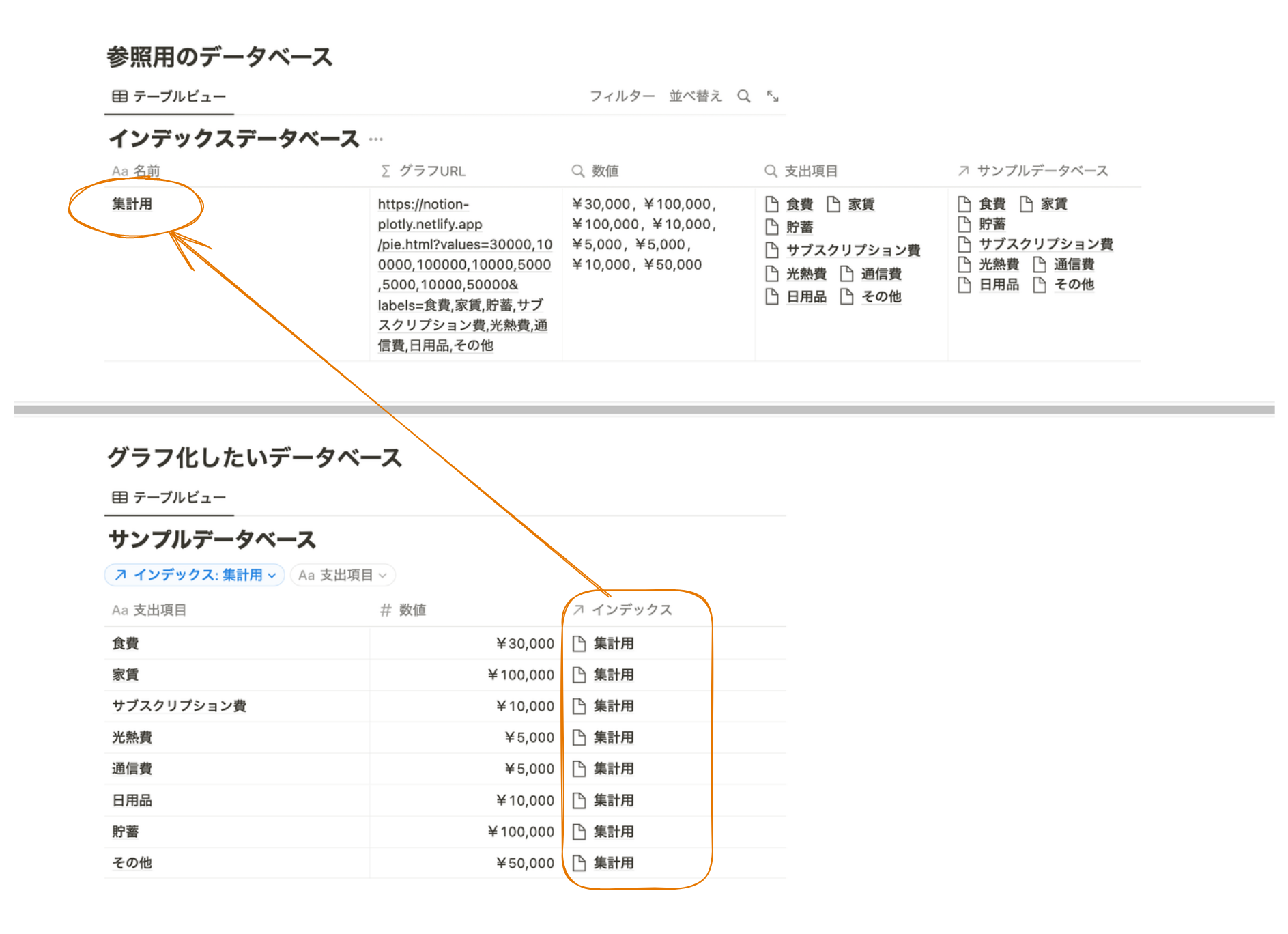
Notionには特定のデータベースの値を全て検索して集めるような関数はありません。 集計用データベースを作り、その集計用データベースから集計したい対象のデータベースの全ての項目にRelationを作ります。

そうすることで、集計用データベースからRelationで”集計したい対象のデータベース”のアイテムを参照できます。
その後、集計用データベースにRollupで項目を追加すると、項目には”集計したい対象のデータベース”のアイテムが,区切りで入ります。

あとは、関数を使ってグラフURLを組み立てるだけです。
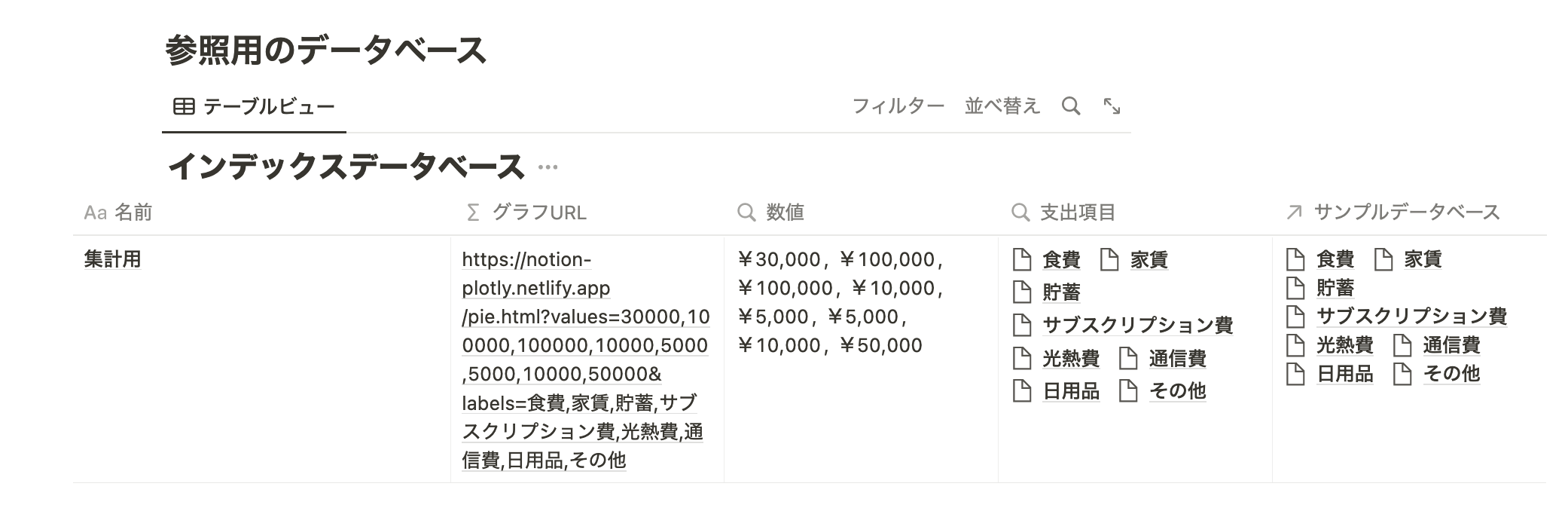
サンプルのデータベースでは、次のようにRollupした”数値”と”支出項目”を使って、円グラフのURLを作成しています。
このprop("数値")には自動的に,で値が並ぶように入ります。(prop(??)の値に&や=などは入ってるとダメなので、そういう特殊な記号はreplaceAll(prop("支出項目"), "&", "_")などでエスケープする必要があります。)
"https://notion-plotly.netlify.app/pie.html?values=" + prop("数値") + "&labels=" + prop("支出項目")
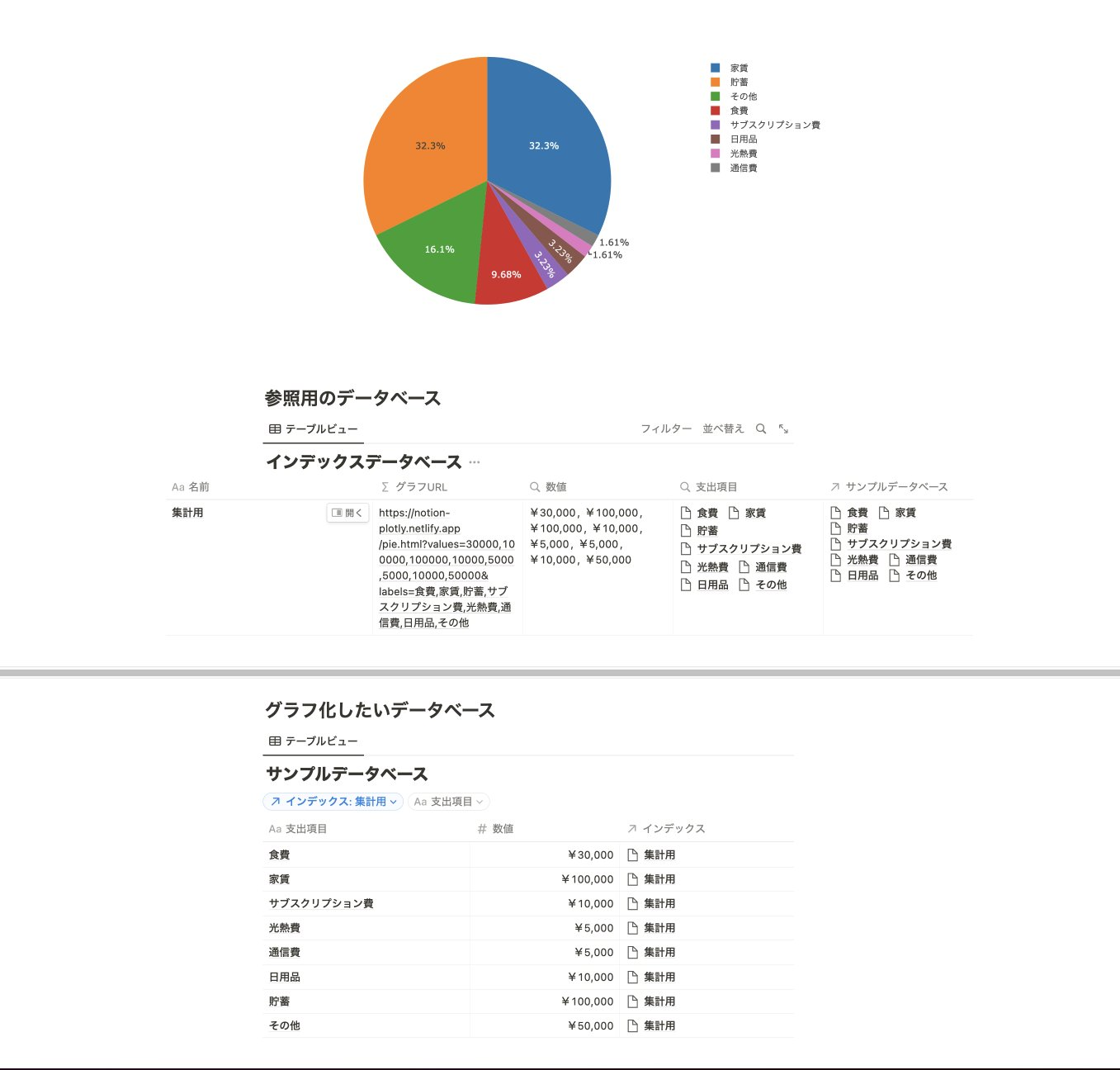
あとは、関数が組み上げたURLを開くだけです。
Notionの、埋め込みでこのURLを埋め込めばグラフ自体をNotionに表示することもできます。

ただし、他のグラフサービスと違って埋め込んだグラフが自動的には更新されません。 これは、Notion PlotlyがAPIを使ってNotionからデータを読み取ってるわけじゃないからです。
一方で、関数で組み上げたグラフURL自体(グラフURLのカラム)は、データベースの内容が変われば自動的に変更されて新しいURLになるので、クリックして見られるグラフは常に最新という形です。
個人的には、Notionでビジュアル化したダッシュボード的なのはあまり作ってないので、これぐらいで十分かなと思いました。
(今のところ、埋め込みの方はオマケ要素という感じです)
NotionのDBをCSVにしてSpreadSheetにしてビジュアライズとかは流石に遠かったので、それを簡略化するイメージでNotion Plotlyは作っています。 Google App Scriptsとかをデータベースごとに何か作るのも面倒だし、複雑なことしないしNotionからグラフを描画する側にデータを全部投げ込むURL作ればいいやという感じの発想です(データが多いとURLが長すぎて動かなくなる可能性はあります)。
詳しい使い方はテンプレートページを参照してください。
- テンプレート: Notion Plotly
ソースコードは次のリポジトリにあります。シンプルな静的なページなので、ForkしてGitHub Pagesでも動くと思います。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

