JavaScript Primer 改訂2版をリリースしました!/JavaScript Primerはなぜ更新され続けるのか?
JavaScriptの入門書であるJavaScript Primer 改訂2版 迷わないための入門書がリリースされました。
書店やオンライン書店で購入できます。
- KADOKAWA: 「JavaScript Primer 改訂2版 迷わないための入門書」azu [PC・理工科学書] - KADOKAWA
- Amazon: JavaScript Primer 改訂2版 迷わないための入門書 | azu, Suguru Inatomi |本 | 通販 | Amazon
- 楽天: 楽天ブックス: JavaScript Primer 改訂2版 迷わないための入門書 - azu - 9784048931106 : 本
- ヨドバシ: ヨドバシ.com - JavaScript Primer 改訂2版 迷わないための入門書 [単行本] 通販【全品無料配達】
📝 紙の書籍を大量にまとめて購入したい場合は、Contactに連絡ください。
電子版
- Kindle: JavaScript Primer 改訂2版 迷わないための入門書 | azu, Suguru Inatomi |本 | 通販 | Amazon
- 達人出版: JavaScript Primer 改訂2版【委託】 - 達人出版会
また、電子版(PDFとepub)のリリースも予定しています。
このブログや次のフォームから登録したメールアドレスに、電子版のリリース情報をお知らせします。
フォームが表示されない人は https://github.us13.list-manage.com/subscribe/post?u=fc41e11a2b9dc6f05350e0de0&id=7ab1594ae8 から登録できます。
JavaScript Primerとは
JavaScript Primerは、JavaScriptを一から学べるサイトと書籍です。2015年に大きな変更があったECMAScript 2015を基本にして、現在(2023-06-09)の最新であるECMAScript 2022までの内容を含んでいます。
- サイト: https://jsprimer.net/
- 書籍: JavaScript Primer 改訂2版 迷わないための入門書
- 電子書籍: 近日リリース予定
また既存のJavaScriptのコードを理解するためには、古い書き方についても知識としては知る必要があるため、必要に応じてそれらについても解説しています。
プログラミング経験のある人がJavaScriptという言語を新たに学ぶことを念頭に書かれています。 そのため、本当にプログラムが初めてという方には少しむずかしい部分はあります。 しかし、今は動画やサイトなどでJavaScriptの教材はたくさんあるので、他の教材と組み合わせて読むのが良いでしょう。
JavaScriptが扱う範囲はあまりに広大なので、一つの書籍/動画/サイトでJavaScriptをすべて学ぶのは不可能です。 そのため、複数のものを組み合わせてJavaScriptを学んでいくのがよいと思います。
JavaScript Primerの書籍版とウェブサイト版の内容は基本的には同じです。 書籍版は読み物として読みやすようにレイアウトなどが最適化されています。
https://jsprimer.net で公開しているウェブ版は誰でも無料で読めます。 書籍の内容もコードはMITライセンス、文章はCC BY-NC 4.0で公開しているため、ライセンスの範囲内なら自由に扱えます。 ただし、電子書籍として販売されているPDFやepubなどの生成物はこのライセンスの範囲外なので、販売されているPDFなどをコピーして配るのはできません。(あくまでウェブで公開してる内容についてのライセンスです)
出典がJavaScript Primerであると明記されているなら、文章やコードはそのままコピーして使えます。 また、CC BY-NCなのでそのまま再販のような営利目的の利用は駄目ですが、教育のための教材として利用することは可能です。 この辺の境界線はライセンスでは曖昧なので、必要に応じて問い合わせてください。
- 連絡先: Contact
JavaScript Primer 改訂2版の変更点
改訂版の変更内容はJavaScript Primer 改訂2版の予約が開始されました | Web Scratchでも紹介しています。
改訂2版では、2020年4月から2023年5月ぐらいまでの変更内容が含まれています。
JavaScriptの仕様であるECMAScript(ECMA-262)も常に更新されるLiving Standardですが、毎年6月ごろにスナップショットとしてECMAScript 20XXをリリースしています。
そのため、jsprimer 改訂2版では、初版からの変更としてECMAScript 2020、2021、2022の内容が含まれています。
リリースノートにECMAScriptのバージョンに合わせた変更点をまとめてあるので、これも参照してみてください
- Release v2.0.0: ECMAScript 2020対応 · asciidwango/js-primer
- Release v3.0.0: ECMAScript 2021対応 · asciidwango/js-primer
- Release v4.0.0: ECMAScript 2022対応 · asciidwango/js-primer
ECMAScriptの変更への対応だけではなく、読みやすくするための変更や、JavaScriptの現状に合わせた変更も含まれています。 まとめると次のような変更がjsprimer 改訂2版に含まれています。
- ECMAScriptの新しいバージョンであるES2020、ES2021、ES2022に対応した
- 新しいECMAScriptの機能によって、使う必要がなくなった機能は非推奨へと変更した
- 文字では想像しにくいビット演算、非同期処理などに図を追加した
- PromiseとAsync Functionを非同期の処理の中心として書き直した
- 一方で、エラーファーストコールバックは非同期処理としてはメインではなくなった
Array#includesという表記は、Private Classs Fields(#field)と記号が被るため廃止した- Node.jsでもECMAScript Modulesを使うようになり、CommonJSはメインではなくなった
- Node.jsが12から18までアップデートし、npmは6から9までアップデート、各種ライブラリも最新にアップデート
- 読者からのフィードバックを受けて、全体をより分かりやすく読みやすくなるように書き直した
jsprimerのウェブ版はオープンソースとして公開してる書籍なので、実際のDiffはGitHubでも確認できます。
ほとんどの章に変更が入っているのですが、大きなところだと次のような変更があります。
- 非同期処理:Promise/Async Function · JavaScript Primer #jsprimer
- エラーファーストコールバックからPromiseとAsync Functionをメインに書き直した
- Node.jsでCLIアプリ · JavaScript Primer #jsprimer
- CommonJSからECMAScript Moduleベースに書き直した
node:fs/promisesなどのnode:prefixなコアモジュールを利用するように書き直した
- Todoアプリ · JavaScript Primer #jsprimer
- クラスでパブリック/プライベートフィールドが増えたので、コードベースを変更
また改訂2版では、次の方々にレビューをしていただきました。ありがとうございました。
- haruguchi(池奥 悠馬)
- 2nofa11(ツノ)
- staticWagomU(林 永遠)
- kakts(阿久津 恵太)
- keisuke kudo(工藤佳祐)
- r-shirasu
- 藤野慎也(morinokami)
- kobakazu0429(小畠 一泰)
- 滝谷修
JavaScript Primerはなぜ更新され続けているのか?
無事に改訂2版が出版されましたが、JavaScript Primerはなぜ更新され続けているのか、その理由を説明します。
JavaScript Primerの目的
jsprimerの目的は、初版を出版したときの記事や、初版の書籍の冒頭でも紹介しています。
- JavaScript Primerを出版しました!/JavaScript Primerはなぜ書かれたのか? | Web Scratch
- はじめに · JavaScript Primer #jsprimer
JavaScript Primerは、JavaScriptの基礎を学ぶための入門書です。 主な目的としてはJavaScript初学者がJavaScriptを学べるようにするということがあります。
一方で、JavaScriptの仕様であるECMAScriptは毎年更新されています。 また、JavaScriptの実行環境であるブラウザ、Node.js/Deno/Bun/Cloudflare Workersなどは常に更新されていて、変化の激しい環境です。
そのため、変化に対応できる基礎を身につけることがjsprimerの目的の一つです。
JavaScriptを取り巻く変化に対応できる基礎を身につける
大体のプログラミング言語は変化しているので、JavaScriptに限定される話ではありませんが、変化に対応できるとはどういうことでしょうか。
jsprimerでは、変化に対応できるようになるためには、次のようなことが必要だと考えています。
知識を得る
変化に対応するためには、そもそも変化が変化と認識できるための知識が必要です。 JavaScriptはプログラミング言語なので、基本的な構文などがガラッと変わったりはしません。 そのため、基礎的な知識は環境が変化してもある程度普遍的なものです。
jsprimerでは、基礎的な知識を得るために、第一部: 基本文法でJavaScriptの基礎を学びます。 そのあとで、第二部: ユースケースでブラウザやNode.jsでのアプリケーションを開発しながら、実際の使われ方を学べるようにしています。
また、JavaScriptはECMAScriptという仕様で定義されています。 このECMAScriptは毎年更新されていて、新しい機能が追加されています。 追加される機能も突然増えるのではなく、仕様策定のプロセスがあり、そのプロセスに則りながら機能が追加されています。
そのため、プロセスを知ることで、なぜその変化が起きたのかを知ることができます。 jsprimerでは、次の章でECMAScriptのプロセスについても紹介しています。
JavaScriptは最も使われている言語の一つ(TIOBE Index/GitHub/Modulecounts)であるため、需要もさまざまで変化が起きるのは当然です。
しかし、変化というのは何かしらの理由があって起きているものです。 脈絡のない変化というのは意外と少なく、なぜその変化が今起きているのかを掴めるようになると、変化に対応できるようになると考えています。
手を動かす
プログラミング言語などを学ぶ際には、手を動かしてみると学べることも多いです。 知識を得ることは大事ですが、知識だけでは経験との差が大きくなった場合に変化に対応するのが難しくなります。
そのため、jsprimerでは、知識を得るだけでなく、実際に手を動かしてみることで、変化に対応できるようになることを目指しています。
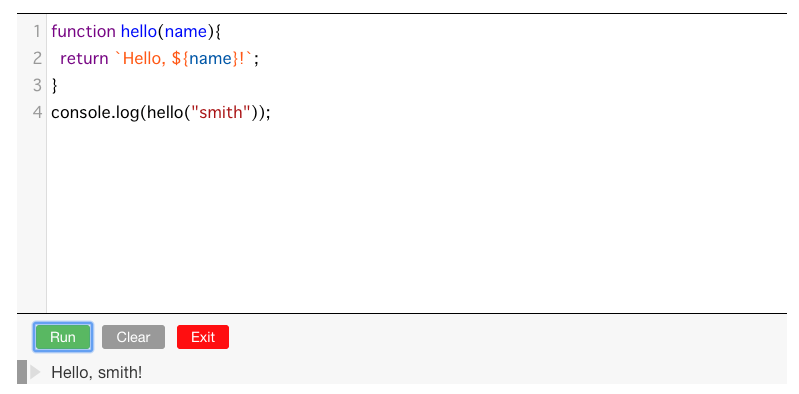
jsprimerは、書籍版とウェブサイト版があります。 ウェブサイト版では、サンプルコードをその場で実行できるようになっています。
単純なサンプルコードだけではなく、ウェブアプリケーションのような複数のコードからなるサンプルコードもブラウザ上で実行してプレビューできるようになっています。


- JavaScriptのコード例をインタラクティブに実行できるようにするREPLライブラリ | Web Scratch
- JavaScript Primer 4.0.0: ECMAScript 2022に対応したJS本 | Web Scratch - ウェブエディタの改善
ReplitStackBlitz、CodeSandbox、Codespacesなどブラウザ上でも開発できるような環境は増えてきています。 ローカルで環境を用意してエディタで書くというもできますが、Webブラウザ上だと準備がいらないのがメリットです。
学習には、繰り返し実行してみることも大事です。 そのため、jsprimerでは、サンプルコードをその場で実行できるようになっています。
試行錯誤できる
変化で生まれた新しいものは、ウェブ上などにそもそも知識(ドキュメントや記事など)がないこともあります。この場合、実験してみることで、新しいものを知ることができます。
そのため、試行錯誤するための試行回数を増やすことが、変化に対応するために役立ちます。
jsprimerで、ウェブブラウザ上でサンプルコードを実行できるようになっているのは、この試行回数を増やすためです。気軽に試せることで、試行回数を増やして知識や経験を得られると考えています。
ライブラリやフレームワークに仕組みがあることを理解できる
JavaScriptは、ライブラリ/フレームワーク/ツールが多くあります。 現代の開発では、ライブラリ/フレームワーク/ツールを全く使わないというケースはあまりないと思います。
一方で、よくできたライブラリやフレームワークなどはまるで魔法のような仕組みになってるように感じることもあります。 しかし、これらのJavaScriptライブラリやフレームワークは、JavaScriptの機能を使って作られています。魔法のように捉えてしまうと、ライブラリやフレームワークの仕組みを理解することが難しくなります。
例えば、Babelは、JavaScriptのTranspilerです。 新しい言語の機能を古い言語の機能で再現するようにコードを変換することで、新しい言語の機能を古い環境でも使えるようにするものです。
一見すると、新しい機能をなんでも古い実行環境でも使えるようにする魔法のように見えます。 しかし、やってることはあくまでJavaScriptのコードを出力するだけなので、実行されるコードの表現力の限界はJavaScriptの機能に依存します。つまり、どんなに頑張っても、JavaScriptの機能を超えることはできません。
たとえば、Privateクラスフィールドがない環境では、それを完全に再現することはできません。あくまで似た動作になるように、コードを変換することしかできません。
これらの捉え方を間違ってしまうと、必要以上に依存してしまったり、誤解をしてしまうことがあります。そのため、基礎を学んだり、ライブラリやフレームワークにも仕組みがあることを知ることは、開発において重要です。
jsprimerでは、ECMAScriptの章でこういうった話やユースケース: Todoアプリの章でライブラリを使わずにアプリケーションを作ってみることで学べるようにしています。
オープンソースへContributeできる
これは書籍の内容というよりも、jsprimerというプロジェクトのあり方に関する話です。 jsprimerはオープンソースであり、GitHubにソースコードを公開しています。
そのため、文章やコードなどに間違いがあったら、通常のオープンソースのプロジェクトと同じようにIssueやPull Requestを送ることができます。
現代の開発では、オープンソースを利用せずに開発することは難しいです。 npmの記事 @ 2018では、アプリケーションコードの97%がライブラリのコードであると書かれています。また、[分析レポート] 2023年オープンソース・セキュリティ&リスク分析レポート | シノプシスによると96%のアプリケーションはオープンソースコードを含んでおり、そのアプリケーションのコードベースの76%はオープンソースのコードで構成されると書かれています。
このように、オープンソースで開発されたコードに触れずに開発することは難しいです。 そのため、オープンソースに関わること自体が、変化に対応できるという意味でも重要だと思っています。
オープンソースへの関わり方は色々あると思いますが、オープンソースソフトウェアではContributeするというのが一番直接的な関わり方だと思います。
jsprimer自体がオープンソースとして開発されています。 読んでいてよくわからなかったり、間違いを見つけたら、多くのオープンソースと同じ方法でIssueやPull Requestを送ることができます。
実際に、jsprimerには多くのIssueやPull Requestが送られています。 この中には、初めてのオープンソースへのContributeという方も多かった気はします。
そのため、Contribution Guideを整備したり、小さな修正ならGitHub上で完結するので、ブラウザだけで修正できる方法を案内したりとContributeしやすい環境を整えています。
JavaScript Primerは変化を前提にした書籍のプロジェクト
先ほどから何度も出てきているようにJavaScript自体が変化している言語です。 そのため、JavaScriptの書籍を書くというのは、書籍自体が変化に対応する必要があります。
jsprimerは、変化を強く意識して書かれています。 変化しやすい箇所は書籍のスコープ外にして、その基礎となる部分を中心にしたり、文章自体を変化に対応しやすいように書いたりしています。
たとえば、本書の目的ではないこととしては次のような変化しやすいものをスコープ外にしています。
- 他のプログラミング言語と比較するのが目的ではない
- ウェブブラウザについて学ぶのが目的ではない
- Node.jsについて学ぶのが目的ではない
- JavaScriptのすべての文法や機能を網羅するのが目的ではない
- JavaScriptのリファレンスとなることが目的ではない
- JavaScriptのライブラリやフレームワークの使い方を学ぶのが目的ではない
- これを読んだから何か作れるというゴールがあるわけではない
また、依存関係が多いほど、時間経過で何もしなくても壊れていきます。
たとえば、Working in Publicでは、次のような話が書かれています。
“While static code does not change over time, code in active state is closely intertwined with its dependencies, meaning other code that runs with it. If software is a LEGO house, each of its dependencies can be thought of as a LEGO brick. An open source project might be one of those bricks, with a different project, maintained by another group of developers, forming another brick. Over time, code falls out of sync with its dependencies, becoming incompatible with newer versions of those dependencies. Even if your code doesn’t change, everything else around it changes. Code that hasn’t been touched in five years can’t be executed on a modern machine without some updates, unless a developer replicates its exact circumstances (also known as a developer’s environment), using tools such as containers or emulators. Developers might choose to stick with older versions of their dependencies, but if they ever update those dependencies something will likely break and require changes to make it all run together.” Working in Public
(依存がない)静的なコードは時間で変化はしにくい、依存があるアクティブなコードは、コードが変わらなくても依存関係である周りが変化します。 そのため5年間触っていないコードが、最新の環境ではそのままは動かないという話が書かれています。
これは、依存関係の多い書籍は、時間経過で変化に対応するものも多く、更新自体が難しくなるということを意味します。 たとえば、ライブラリについて扱うような書籍は、1-2年後に読むとライブラリのバージョンが古くなっていて、最新のバージョンではそのままでは動かないことがあります。
jsprimerではこの問題を回避し、メンテナンスをしやすくするために書籍の内容が依存するものを最小限にしています。 Node.jsやnpmなどを使うことやライブラリを使うこと自体は、今のJavaScriptを理解するのに必要なため、書籍の内容としては含まれています。 しかし、それらのライブラリを解説することは目的ではなく、一般的なライブラリの使い方という形で依存を最小限にしています。
この辺のJavaScriptのエコシステムの変化と書籍の内容の付き合い方については、次の記事でも紹介しています。
それ以外にも、更新をしやすくするための工夫をjsprimerでは色々と取り入れています。
- サンプルコードのUnit Test
- サンプルコードのDoc Test
- textlintを使った自然言語のチェック
- textstatを使った文章の読みやすさのチェック
- textlint + ESLintによるMarkdown中のインラインコードブロックのLint
などなど、書籍の内容を変化に対応しやすくするための工夫を色々と取り入れています。
特に文章の表現の揺れなどは、同じ人でも時間経過で書き方が変わってしまうことがあります。 これは、自然言語はプログラミング言語と違って表現の揺れが起きやすいためですが、jsprimerではtextlintなどを使って表現の揺れが起きにくくしています。
詳細はContribution Guideでも解説しています。
静的な書籍版とアクティブなウェブ版
先ほどの話にも出てきましたが、静的なコードとアクティブなコードには変化の違いがあります。
JavaScript Primerも似たようなことを意識して、静的な書籍版とアクティブなウェブ版を作っています。 今回リリースされたのは、静的な書籍版で、書籍は毎日改訂などは難しいため、早くても数年に1度の更新になります。 更新頻度が低いため、その分を安定化などに力を入れてチェックしたり、読みやすさにも力を入れています。そのため、一気に読む分には書籍が向いていると思います。
一方のウェブ版は、常に最新の状態にしているので、常に変わっている可能性があります。
- ウェブ版: https://jsprimer.net/
また、ECMAScriptは毎年更新されているため、その変化に対応するためにもウェブ版は毎年何かしら更新されています。 今までも、毎年のECMAScriptの変化に対応するために、Issueを切ってそれぞれ対応しています。
- ECMAScript 2023の対応 · Issue #1658 · asciidwango/js-primer
- ECMAScript 2022の対応 · Issue #1337 · asciidwango/js-primer
- ECMAScript 2021の対応 · Issue #1220 · asciidwango/js-primer
- ECMAScript 2020の対応 · Issue #1145 · asciidwango/js-primer
この書籍版とウェブ版の関係は、ECMAScriptとJavaScriptの関係がモデルになっています。
ECMA-262として正式に公開されるECMAScript仕様は毎年更新されますが、更新は1年に1度です。 一方のhttps://tc39.es/ecma262/で公開されているECMAScript仕様は常に更新されるLiving Standardです。 このLiving Standardを管理するtc39/ecma262というリポジトリには、毎日のように変更がコミットされています。
Living StandardであるECMAScript仕様があり、そのスナップショットとしてECMA-262がリリースされています。
jsprimerも同じような関係で、ウェブ版がLiving Standardで、書籍版がスナップショットとしてリリースされています。
JavaScript Primerが変化に対応するためのリソース
jsprimerは、生きているJavaScriptという言語に対応していくために、毎年更新しています。
何かを更新するときに必要なリソースとしては、ヒト、モノ、カネがあります。 JavaScript Primerはモノはあまりないので、更新に必要なのは主なリソースは人、時間、金になります。
更新に関するリソース: 人
jsprimerは常にContributorを募集しています。
この記事を書いてる現在も、今年公開されるECMAScript 2023の対応をしています。
ECMAScriptのアップデートなどの対応は、章を書き換えたり増やしたりする必要があります。 現状はazuとlacolacoで大体対応しています。 ここに対応できる人がもっと増えると、jsprimerがより変化に対応しやすくなると思います。
また、読んでいて間違いなどに気づいたら、IssueやPull Requestを送ってもらえると嬉しいです。
更新に関するリソース: 時間
時間は、人が対応するために必要なリソースです。 jsprimerの場合、文章を書くというよりはどのように書くべきかという設計や調査の方に多くの時間を使います。
これは、jsprimerが全てを網羅的にカバーするのではなく、必要な情報を読みやすく伝えることを目的にしているためです。端的に言えば、jsprimerは量より質を意識したプロジェクトになっています。 はじめに · JavaScript Primer #jsprimerを見てもわかりますが、リファレンスや網羅的にカバーすることはスコープ外にしています。
その人が必要な情報は必要になったタイミングで自分自身で調べられれば問題ありません。jspriemrは、調べるための基礎的な知識を伝えることを目的にしているためです。そのため、jsprimerでは、新しい機能をどれだけ絞って(それが本当に必要かを考えて)説明するかということを考えることが多いです。
毎年ECMAScriptのアップデートがあるため、そのアップデートに対応するためには、そのアップデートの内容を調べて対応する時間が必要になります。 今までの、ECMAScriptのアップデートの対応では、完了まで大体1-2ヶ月ぐらいの期間がかかっています。
- ECMAScript 2023の対応 · Issue #1658 · asciidwango/js-primer
- ECMAScript 2022の対応 · Issue #1337 · asciidwango/js-primer
- ECMAScript 2021の対応 · Issue #1220 · asciidwango/js-primer
- ECMAScript 2020の対応 · Issue #1145 · asciidwango/js-primer
1-2ヶ月という期間をまるまる更新に使うわけじゃないですが、大体20-30日分ぐらいの時間は更新に使っていると思います。(ECMAScriptの改訂内容によります)
更新に関するリソース: 金
特に仕事としてjsprimerを書いているわけではないので、金は直接は関係していません。
先ほどの時間の話にもあるように、毎年jsprimerの更新には30日分ぐらいの労力が必要になります。 これをプログラマーの平均時給である2,866円/時を使って計算すると、2,866円 * 8時間 * 30日 = 687,840円ぐらいの金が年間でかかっている計算になります。
出典: shigoto.mhlw.go.jp
- プログラマー - 職業詳細 | job tag(職業情報提供サイト(日本版O-NET))
- 平均賃金: 550.2万円
- 1日の労働時間を8時間
- 1ヶ月の勤務日数を20日
- → 平均時給: 2,866円/時
年間で687,840円ぐらいの費用で jsprimer を更新している計算になります。 (ざっくりとしたイメージでしかないですが)
更新には人、時間、金が必要になります。 現在は、自分が主にやっているのでなんとかなってますが、そのうち難しくなる可能性はあります。
そういった状況になった場合にどうやって jsprimer を維持していくかということを考えていきます。
どうやってJavaScript Primerの更新を続けるのか
jsprimerの目的は、読んだ人が変化に対応できるようになることです。 JavaScript自体が変化しているため、jsprimerが変化に対応できないと、jsprimerの目的を果たせなくなります。 jsprimerを更新するには、人、時間、金のリソースが必要になります。
これらのリソースをどうやって継続的に確保していくかが、jsprimerを継続的に更新していくために必要なことになります。
本を買って支援する
まず、本を買ってくれると金というリソースを支援することができます! また、本を買った人はAmazonなどでレビューを書いてくれると、より多くの人が読む可能性が高くなりContributorという人が増える可能性が高くなります。
本を買って、レビューを書くのは、金と人のリソースを支援することになります!(是非レビューを色々なところで書いてください!)
また、メイン著者はGitHub Sponsorsをやっているので、GitHub Sponsorsで支援することもできます。
更新に一番必要なのは人です。 そのため、Contributorが増えることが一番大事です。
今までContributionをしてくれた方は100名以上いますが、ECMAScriptのアップデートに対応するような更新までやれる人はあまり多くはありません。 ECMAScriptのアップデートに対応するような更新は、ProposalごとにIssueを切って進めるため、一つ一つのIssueは小さいものが大きいものまで様々です。
サイズ的には、オープンソースソフトウェアのようなプロジェクトなら誰でもContributionはできるようなものもあります。しかし、jsprimerは文章を扱うプロジェクトであるためか、ここに壁があるようにも感じています。実際にはソフトウェアのように文章を書く仕組み(テストやLintなど)があるため、その壁は高くはありません。
どちらにしてもjsprimerの更新を続けるには、Contributorが増えることが一番大事です。 Contributorが増えることで、人と時間のリソースを確保することができます。
リソースの中で金はたいして意識もされず浮いたものとなっているため、リソースを相互に補填して、Contributorを増やしていくのが一つの道なのかなと考えていました。 具体的には、jsprimerというプロジェクトをSponsorとして金銭的に支援することができれば、そこにプールしたお金から、Contributorに対してContributeしてくれたリソースへの対価は作れます。 対価があることでContributionが増えるのかは分かりませんが、何もないよりはあったほうが健全だと思います。
Open Collectiveでリソースを確保する
これを実現するためにOpen Collectiveを使うことを検討しています。Open CollectiveはGitHub Sponsorsと似ていますが、プロジェクトを金銭的に支援するための仕組みです。
Open CollectiveはOpen Source Collectiveというオープンソース向けのCollective(プロジェクト)を扱う仕組みを持っています。 GitHub Sponsorsと同じで月額などいくらという形で支援できます。手数料として寄付額の10%かかりますが、Contributorに分配しやすい仕組みなどがあるのが、GitHub Sponsorsとの違いです。
個人への支援はGitHub Sponsorsの方が手数料がないため良いですが、プロジェクトへの支援としてはOpen Collectiveが扱いやすいと思います。
また、jsprimerはさまざまな人に読まれていますが、もともと「これ読んでみて!」と新入社員に渡せる書籍というイメージ(ログ)がありました。そのため、会社としてjsprimerを支援するという形もありだと思います。支援してくれた会社は、jsprimerのサイトにロゴを載せることといった直接的なリターンも実現しやすいです。(Open Collectiveにはロゴを扱う機能やAPIなどもあるため実現しやすそうです)
現在、jsprimerはOpen CollectiveのOpen Source Collectiveに申請中です。 申請が通れば、jsprimerをプロジェクトとしてOpen Collectiveで支援を受け付けることができます。
- 追記: JavaScript Primer - Open Collectiveで公開されました
詳細はまだ決まっていませんが、興味がある人や会社は次のフォームからメールアドレスを登録しておくと更新情報を受け取れます。
フォームが表示されない人は https://github.us13.list-manage.com/subscribe/post?u=fc41e11a2b9dc6f05350e0de0&id=7ab1594ae8 から登録できます。
また、この金銭的な支援の仕組みはどちらかという会社を意識しています。 色々なところでJavaScript Primerを教材的に使っているという話も聞きます。 そういった会社の方が、この仕組みに興味を持てるような作りにしたいです。
興味がある方は、フォームに登録するか連絡してください! 次のIssueでもステータスを管理しているので、意見や質問などがあったら書いてもらえると嬉しいです。
おわりに
この記事では、JavaScript Primer 改訂2版 迷わないための入門書がリリースされたことを記念して、JavaScript Primerがなぜ更新されているのか、どうやって更新していくのかについて書きました。
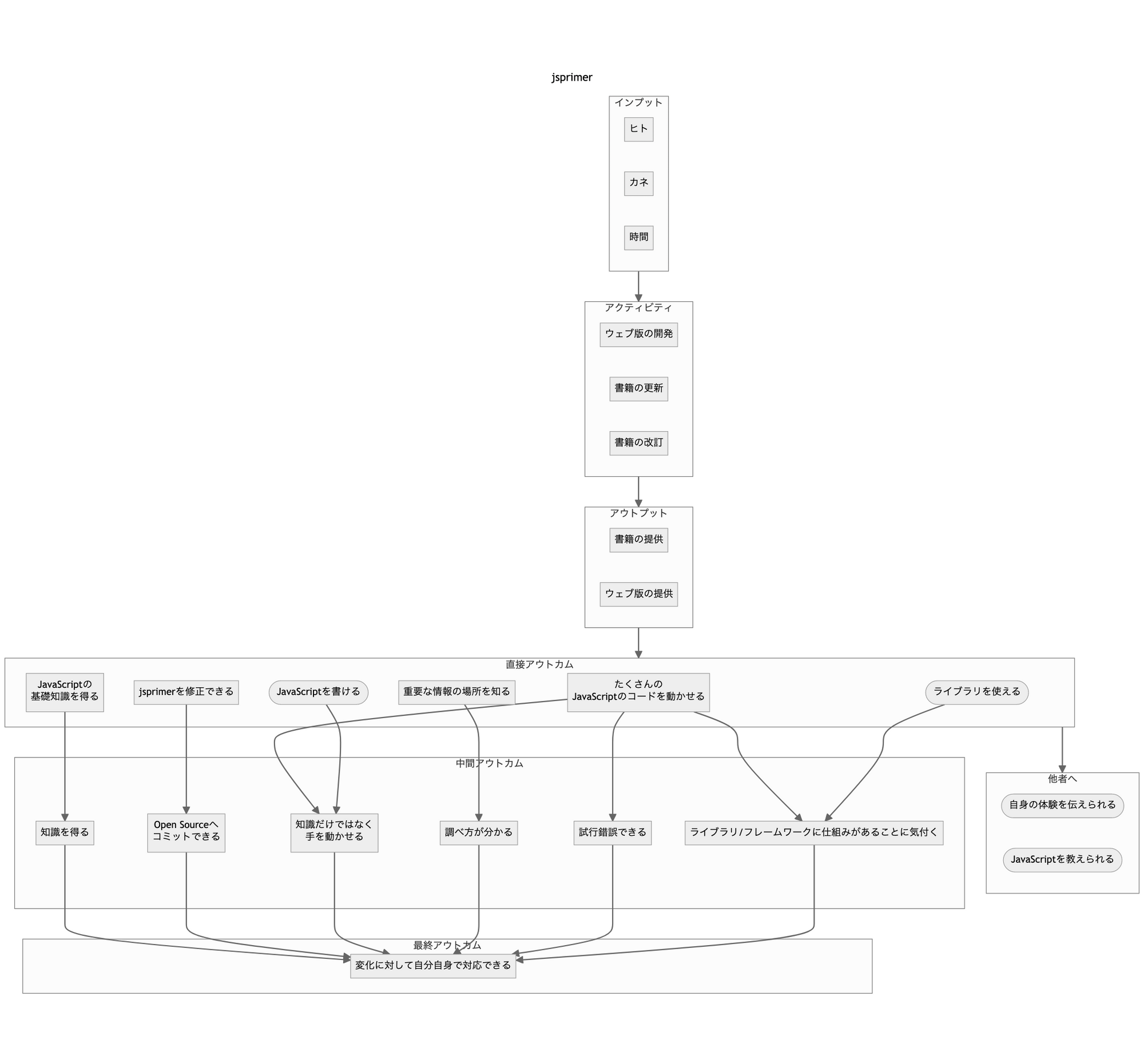
この記事を書くために、JavaScript Primerが目的としているインパクトについてロジックモデルを整理していました。
改めて考えてみるとjsprimerの目的は、変化に対応できる基礎を身につけられること、またそれを迷わずに学べるようにすることです。 これを達成できるように、jsprimerは更新されていきます。
最後に、JavaScript Primerを読んでくれた人、読んでくれている人、読んでくれる人に感謝します。
おまけ: JavaScript PrimerのStats
おそらくOpen Collectiveの話が進んだら、インパクト評価のために改めてまとめる必要がありますが、現状のjsprimerのStatsをまとめておきます。
- 開始日: 2015-12-17
- 総PV(Page View): 500万
- 1日のPV: 3000前後
- 月のPV(28日間): 2-3万前後(土日は下がる傾向)
- 1日のコード実行回数: 550回(ウェブ上でエディタを使って実行したコードの回数)
- ユーザーごとのコード実行回数: 9.02回
- GitHub Stars: 2,245
- GitHub Watch: 223
- Contributor数: 134人
コードの実行回数を計測しているのは、目的を分解して行ったときに、手を動かすや試行錯誤をするといったアウトカムがあるとわかったためです。 これらの定量的に観測することで、jsprimerのインパクトが評価しやすくなると考えています。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。