Cloudflare Pagesの`{name}.pages.dev`ドメインに自分だけアクセスできるようにアクセス制限をつける手順
Cloudflare Pagesの {name}.pages.dev ドメインに自分だけアクセスできるようにアクセス制限をつける手順です。
アプリケーション側の変更は不要で、Cloudflare Accessの機能を使ってアクセス制御ができます。
カスタムドメイン(Cloudflare DNS)を設定している場合の方法は色々ありますが、デフォルトで用意されている {name}.pages.dev ドメインに対して設定する手順についてです。
この手順がかなりややこしいので、設定方法メモ書きです。
プレビューブランチへのアクセス制御の有効化手順
- Cloudflare Pagesでページを作る
- Settings -> Access policyでEnable access policyをONにする
これで、*.{name}.pages.dev に対するアクセス制御が有効化されます。
*.{name}.pages.devとなっていることからも分かるように、これはプレビューブランチに対する制御だけしかできていません。
https://{name}.pages.dev にアクセスした際にもアクセス制御をかけたい場合は、Zero Trust画面で別途設定する必要があります。
メインドメインへのアクセス制御の有効化手順
{name}.pages.devに対してアクセス制御を有効化する手順です。
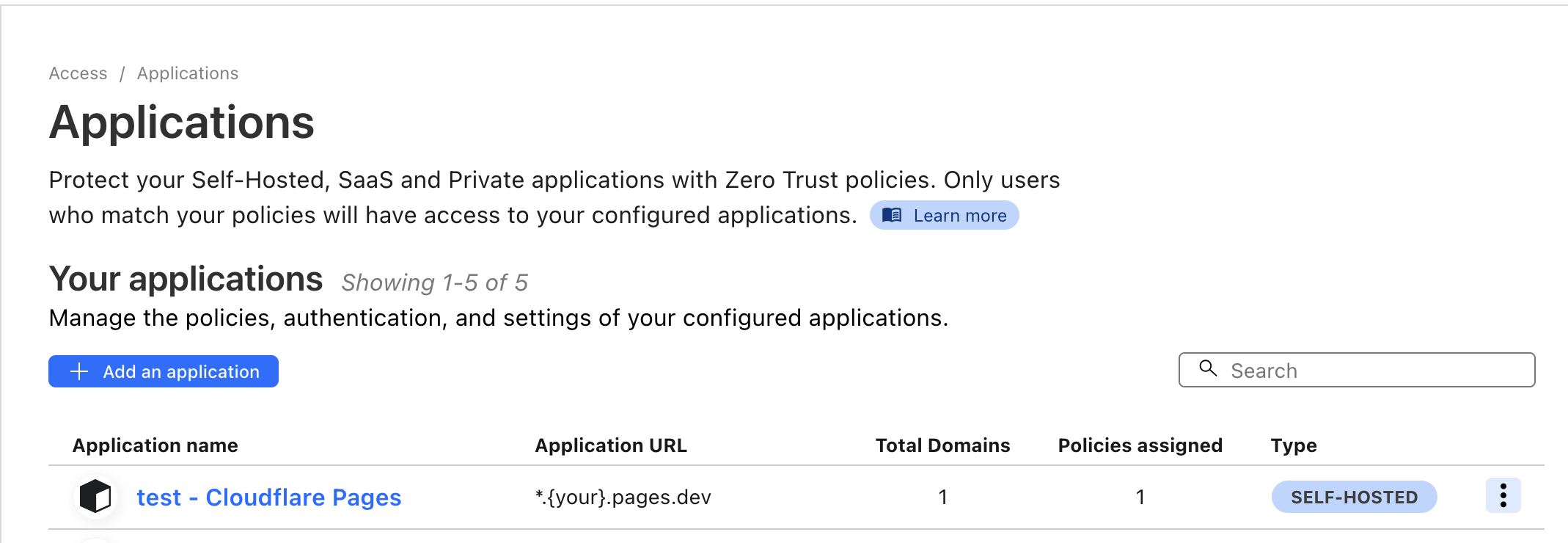
- Settings -> Access policyのManage PoliciesポリシーからAccess/Applicationsのページへ移動する
https://one.dash.cloudflare.com/{id}/access/appsのようなURLです
- 先ほど追加された
*.{name}.pages.devのポリシーがあるのを確認できます
*.{name}.pages.devの右にある … から Configureをクリックする- ⚠️ Add an applicationからは
{name}.pages.devに対するポリシーは追加できません
- ⚠️ Add an applicationからは
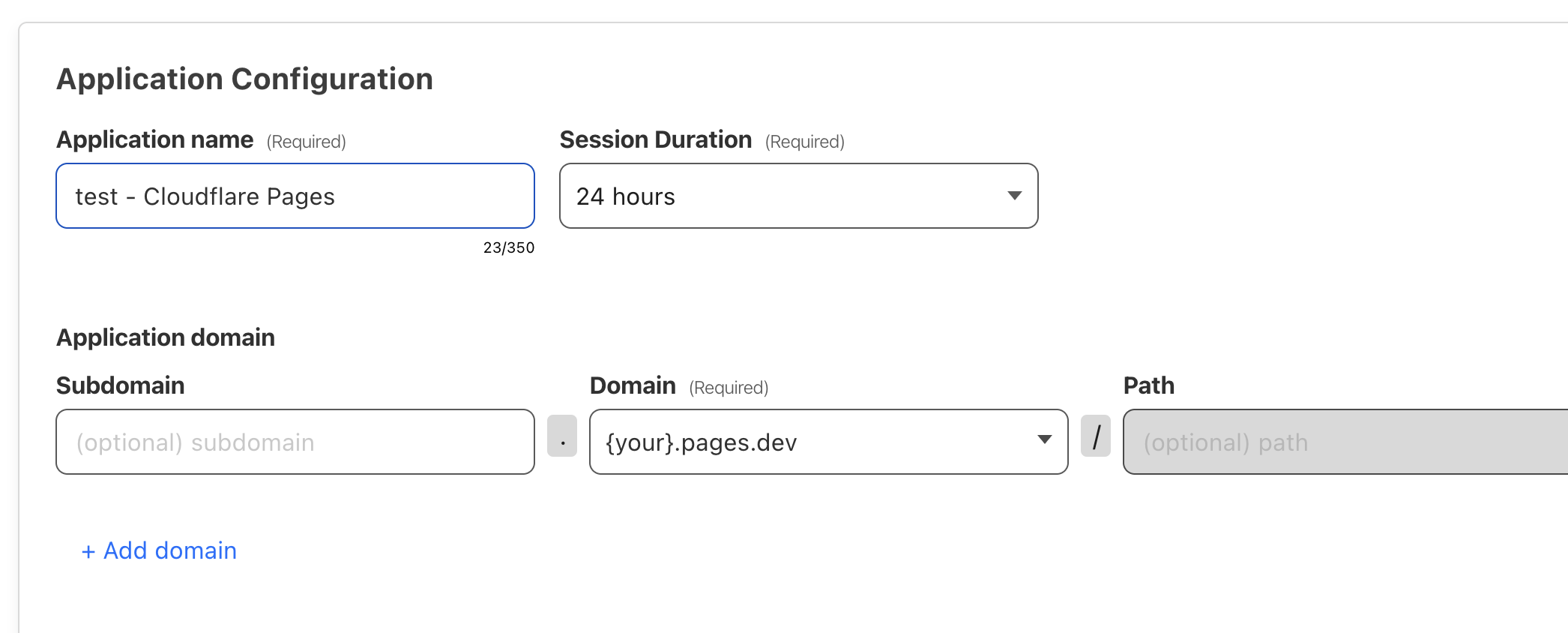
- Overviewのタブを開く
- Domain(Required)となっているところで
{name}.pages.devを選択する- Subdomainのところは何も入れなくて問題ありません
- 他の設定をいじるときも毎回このDomainを選択する必要があります

- Saveをクリックする
こうすると、*.{name}.pages.dev ではなく {name}.pages.dev に対するアクセス制御が有効化されます。
上書き保存してしまったことで、*.{name}.pages.dev のポリシーは消えています。
もう一度Cloudflare PagesのSettings -> Access policyでEnable access policyをONにすると、
*.{name}.pages.devと{name}.pages.devの2つのポリシーが作成できます。
なんでこうなってるのかはよくわかりません。
Cloudflare Pagesにカスタムドメインを設定する場合は、さらにはまりどころがあるので、次の記事を参照してください。
アクセス制御のIdentity Providerを設定する
ここまで設定して、{name}.pages.dev にアクセスすると、Cloudflareが用意したログイン画面が表示されるようになります。
デフォルトではCloudflareのメンバーのメールアドレスに対する認証コードを飛ばすことで、アプリケーションにアクセスできるという制限になっているはずです。
Cloudflare Zero Trust で Identity Provider を設定することで、設定されたGoogleアカウントでログインした時のみページが見れるようになるといったアクセス制御を設定できます。
- Cloudflare Pages でプレビュー画面に Google 認証を設定する
- Cloudflare Access + Pagesで自分のみアクセスできるようにする - notebook
- Cloudflare Access の認証に Google アカウントを使用してみる | DevelopersIO
記事を参考にIdentity Providerを作成したら、先ほど作成した、*.{name}.pages.dev と {name}.pages.devのポリシーにどのIdentity Providerを使うかを設定します。
- Access/Applicationsのページへ移動する
- ポリシーの一覧から
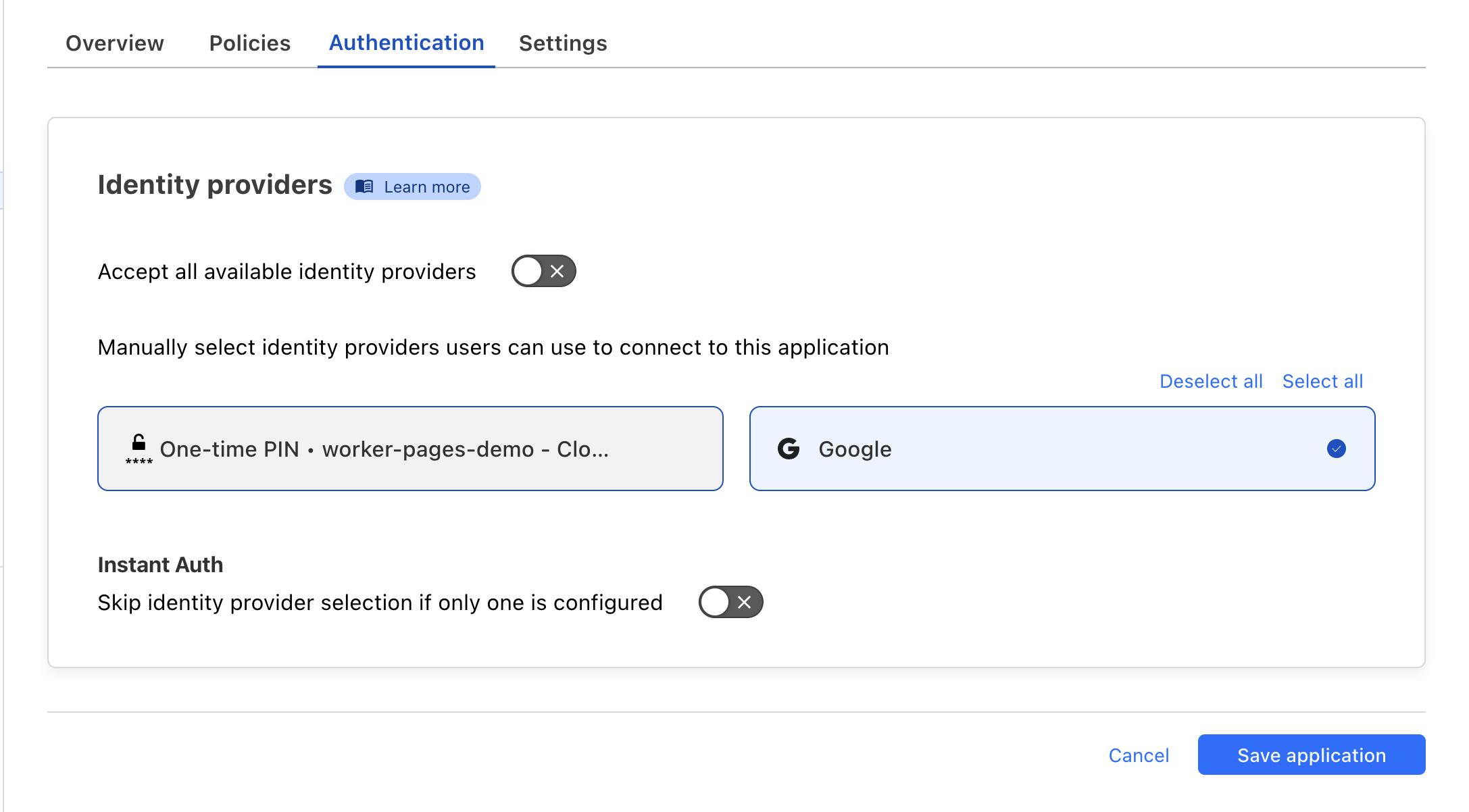
{name}.pages.devの右側にある … からConfigureを開く - Authenticationのタブを開く
- 作成したIdentity Providerあるので、チェックを入れる
- 使うIdentity Providerを複数にしたり、どれか一つにしたりできます
- ⚠️ この状態では保存できないので、次のステップへ

- Overviewのタブを開く
- 再び Domain(Required)に対して
{name}.pages.devを選択する - Saveをクリックする
なぜか Domain(Required)を選択しないと、Authenticationのタブでチェックを入れても保存できないので、このような手順になっています。
*.{name}.pages.dev に関しても、同じ手順(subdomainに * を入れる)で設定できます。
まとめ
Cloudflare Pagesの{name}.pages.devに対して、Cloudflare Accessを使ってアクセス制御を設定する手順を書きました。
この方法がいいところは、アプリケーションのコードを変更する必要がないことです。
雑な自分用のアプリケーションなどをCloudflare Pages(Cloudflare Workers)で動かす場合は、この方法で十分だと思います。
{name}.pages.dev のCloudflareが用意してるURLに対して設定する方法がかなり難解なので、メモ書きとして残しておきました。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

