textlintのプリセットルールをGitHubの新しい強調構文に対応させた
最近、GitHubに新しいタイプの強調構文が追加されました。

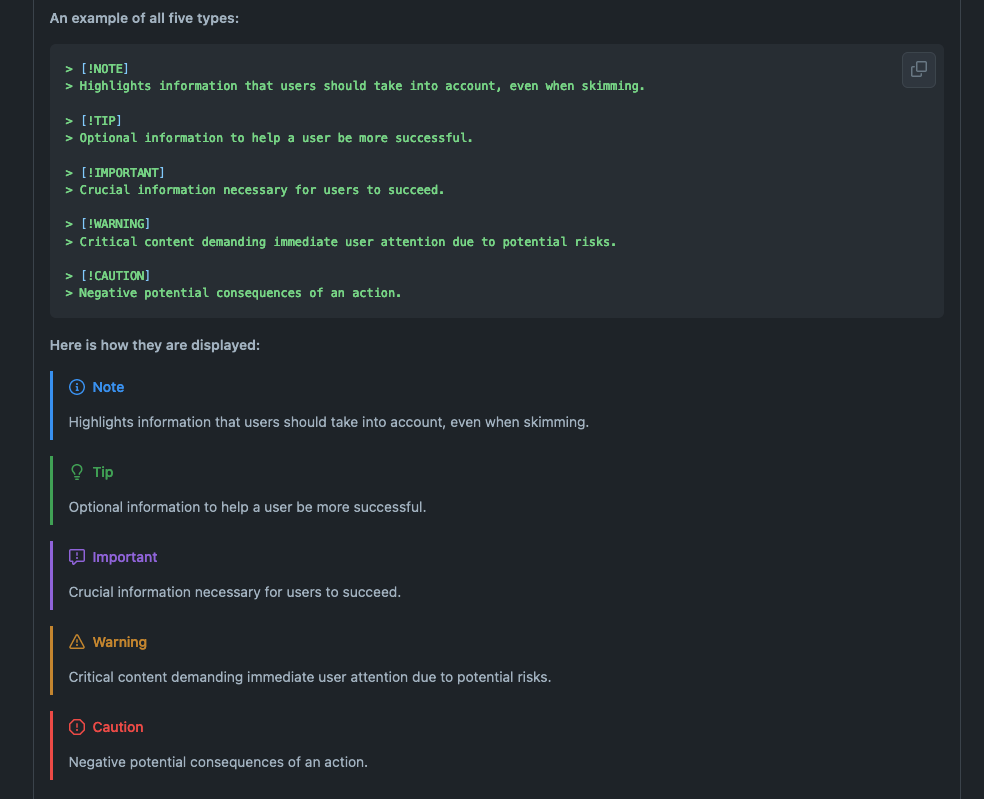
Markdownの引用ブロックの中に ![TYPE] を入れることで、アイコン付きの強調構文を利用できます。
> [!NOTE]
> Highlights information that users should take into account, even when skimming.
現在はベータ的なサポートになっていますが、GitHubのIssueやReleasesなど大体の場所で利用できます。
AsciiDocのAdmonitionsという機能とよく似た機能です。
この構文なのですが、CommonMarkやGitHub Flavored Markdown Specでも特に定義されたものではないため、パーサー的にはBlockquoteに[!TYPE]という文字列が入ってるという扱いになります。
textlintのルールをGitHubの新しい強調構文に対応させた
textlintのルールには、[と]の対応があるかをチェックする@textlint-rule/textlint-rule-no-unmatched-pairというルールがありますが、このルールがこの新しい構文で壊れるケースがありました。
Not found pair character for [.when using new highlight blockquote syntax · Issue #16 · textlint-rule/textlint-rule-no-unmatched-pair!をセンテンスの区切り文字として扱ってしまっていてため、[!NOTE]が[と]が別々のセンテンスに分割されてしまう問題があった
内部的にはsentence-splitterという文章をセンテンスに分割するライブラリを使っていて、このライブラリが古いと起きる問題でした。
そのため、sentence-splitterを使ってるルールを更新して、GitHubの新しい強調構文でも問題が起きないように修正しました。
また、自分がメンテナンスしているtextlintのプリセットルールも更新しました。
- Release v9.0.0 · textlint-ja/textlint-rule-preset-ja-technical-writing
- Release v9.0.0 · textlint-ja/textlint-rule-preset-japanese
今回のアップデートでNode.js 18以降のみのサポートとなっています。 また、エラー報告にlocator APIを使うようにして、より正確な位置を報告できるようになっています。
おわりに
> [!NOTE]
> Highlights information that users should take into account, even when skimming.
GitHubの新しい強調構文を使って、textlintが余計なエラーが起きたらとりあえずルールをアップデートして見てください。 また、最新のバージョンでも問題が起きる場合は、Issueを立ててもらえると助かります。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

