私のJavaScriptの情報収集法 2024年版
個人的なJavaScriptの情報収集の方法についてまとめてみます。
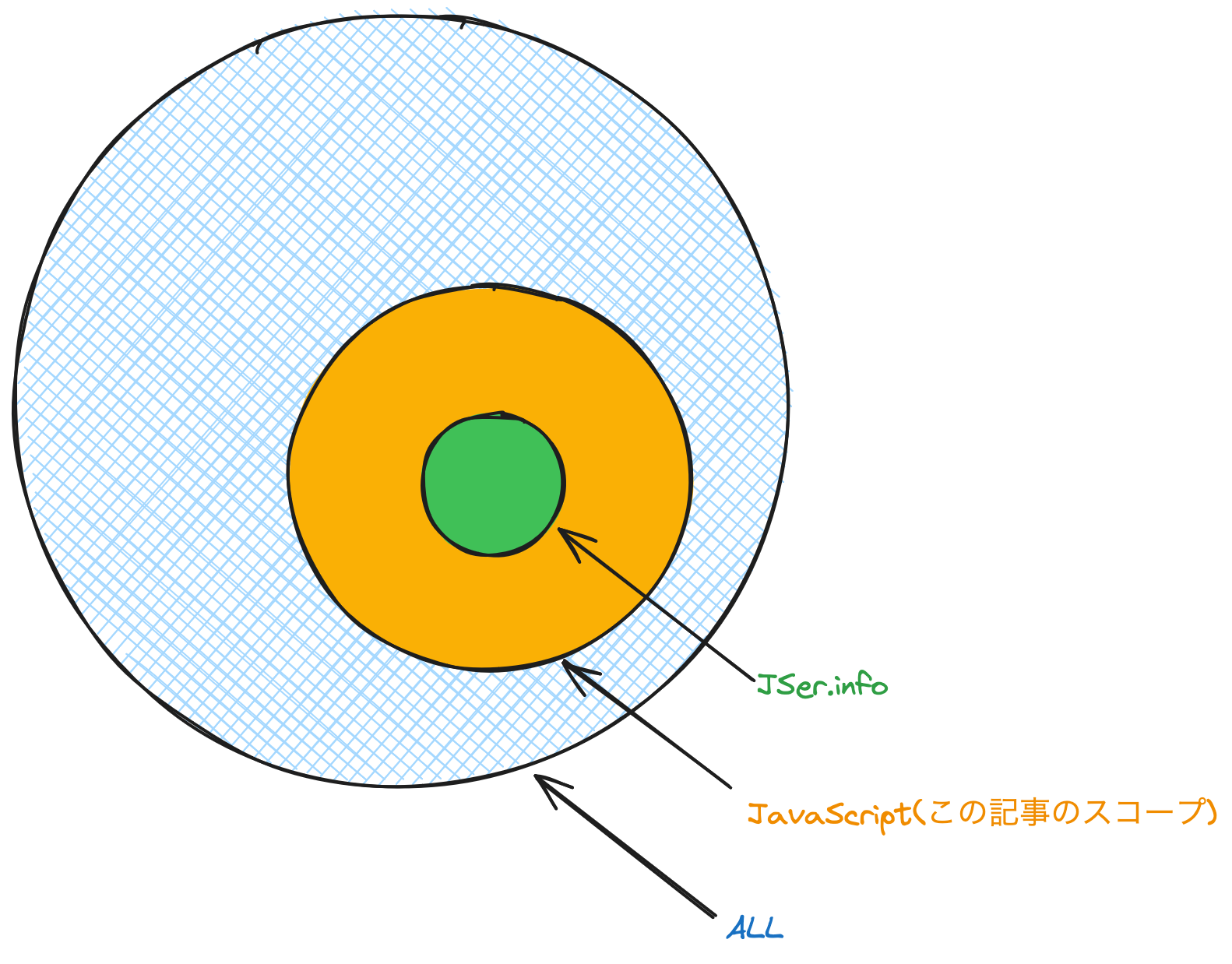
JSer.infoなどをやっているので、JavaScriptの情報については色々な情報源を見るようにしています。 JSer.infoの範囲の中での情報源については、次の記事でまとめています。
この記事では、少しスコープを広げてJavaScriptの情報収集についてまとめてみます。

かなりスコープが広がってしまうので、万人向けの方法ではなく、個人的な情報収集方法としてまとめています。
この記事では、膨大な情報の中から見つけるというアプローチをとっているので、人によって向き不向きがあると思います。
情報収集の方法
情報の元となる情報源はさまざまなサイトや人になると思います。 しかし、そのサイトや人ごとに見ていくというのはかなり大変で、それ自体が大変になると見なくなる可能性が高いと思います。 そのため、情報収集においては、情報を自分が見やすいと思える場所に集めることが重要だと考えています。
人によってこの集める場所は異なりため、Twitter(X)、RSSリーダー、Notion、SlackやDiscordなど色々な場所があると思います。 自分の場合はRSSリーダーに情報が集まるようにしています。
RSSリーダー
技術的なサイトにはRSSフィードがついてることが多いので、自分はRSSリーダーにRSSフィードを集約しています。 また、後述しますがRSSフィードがないものも、欲しい情報源からRSSフィードを作るなどとしてRSSリーダーに集約しています。
RSSリーダーにはInoreaderを利用しています。 InoreaderのフロントエンドとしてIrodrを使っています。
- LDRライクなRSSリーダのIrodr 1.0.0をリリースした | Web Scratch
- かつてのLDRと同じ操作方法を実現、新しい国産RSSリーダー「Irodr」が登場【やじうまWatch】 - INTERNET Watch
自分の情報収集はメモまでがセットなので、RSSは基本的にPCでしか見ていません。 スマホで見つけたものに関しては、Pocketにあとで読む登録して、PocketのRSSフィードを購読しているので、それをPCで見るようにしています。 (最近音声メモも結構やり始めたので、この辺は変わるかも。ref superwhisperでの音声入力を試す | Web Scratch)
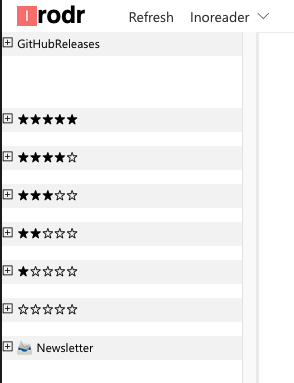
RSSフィードをまとめるフォルダは、LDRのレート分類をそのまま使っていて、レートに加えて一部特殊なフォルダのみで管理しています。
- GitHubReleases: GitHubでWatchしてるリポジトリのリリース情報
- ★★★★★ 重要なフィード、Pocketなどもここに入る
- ★★★★☆ 興味がある情報が書かれているフィード
- ★★★☆☆ デフォルト
- ★★☆☆☆ あんまり興味はないけど、目に入れておきたいぐらいのフィード、一般的なニュースサイト
- ★☆☆☆☆ ほとんど使ってない
- ☆☆☆☆☆ 普段は全くみないけど、意識したタイミングで読みたいフィード
- NewsLetter: ニュースレター

基本的に、これを上から読んでいくだけです。後半になるほど、あんまり興味がない情報になっていくので、中身をちゃんと読む頻度が下がっていきます。 GitHubReleasesは特殊なフォルダで、後述する仕組みでGitHubのWatchしてるリポジトリごとのリリースやGitHubでの脆弱性情報などが集まっています。 NewsLetterも特殊なフォルダで、1週間ごとにまとめて更新されたりするので、みたい時にみるという感じの運用をしています。 NewsLetterをメールで見ていないのは、Inbox Zeroでメールを管理しているため溜まりがちなニュースレターは全部RSSフィードにしたためです。
購読しているRSSフィードの数は大体2000から3000ぐらいになっています。
2023年から増えているのは、GitHubリポジトリのリリースノートを自動的にRSSフィードとして購読する仕組みを作ったためです。 2024年2月時点での全てのRSSフィード数は3626に対して、GitHubリポジトリのRSSフィード数は1382なので、実際のブログとかのフィード数は2000前後という感じです。
RSSフィードは特に気にせずに購読することにしていて、手動で購読解除することはかなり少ないです(乗っ取りとか完全に興味がないものを外す程度)。 どちらかというとサイトが404になるなどして、自動的に購読解除されることが多いです。 この方針でRSSフィードを増やしていても、自動的に解除されるものも同じぐらいなので、実質的なRSSフィード数はそこまで変わってない印象です。 (GitHubは例外)
情報源となるリソース
ここからは、実際に購読してRSSフィードについてピックアップして紹介します。
色々なブログ
初っ端から曖昧ですが、色々なブログを購読しています。 一度見つけて気になったらとりあえず購読しています。
全てを列挙するのは難しいので、JavaScriptに関連するブログは次のサイトにまとめられています。
JSer.info Watch Listは、JSer.infoで2年以内に紹介したサイトを自動的にまとめているページです。 2024-02-08時点で、718紹介されていて、そのうちGitHubリポジトリが322なので、GitHubのリポジトリを除くと400ぐらいのサイトを紹介しています。 OPMLデータ(RSSフィードをまとめたリスト)も公開してるので、RSSリーダーにインポートすれば一気に購読できます。
GitHubを除いたサイトを1つのRSSフィードとしてまとめたものも公開しています。
GitHubリポジトリのリリースノート
先程も紹介しましたが、GitHubリポジトリのリリースノートを自動的にRSSフィードとして購読する仕組みを作っています。
GitHubリポジトリには、次のURLでリリースノートをRSSフィードとして購読できます。
https://github.com/azu/watch-rss/releases.atom
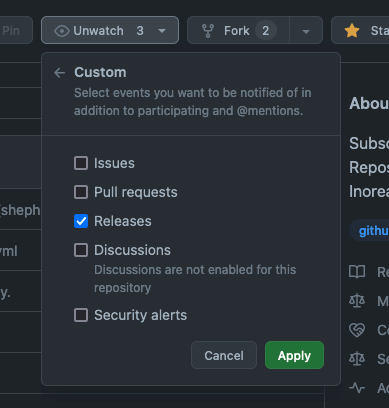
azu/watch-rssは、WatchしてるリポジトリのリリースノートをInoreaderで自動的に購読するための仕組みです。 そのため、リリースを追いたいなーと思ったリポジトリはWatchしておくと、自動的にリリースノートをRSSとして購読できるようになります。
欠点としては、GitHubのAPIでは全てを”Watch”してるリポジトリしか取得できないので、Customで”Releases”のみのWatchだと動きません。 WatchしまくるとNotificationは崩壊するので、Notificationを使ってる人は注意が必要です。

APIで、Customで”Releases”のみのリポジトリを取得する方法を知っている方がいたら教えてください。
GitHubでStarしたリポジトリのリリースノート
Bandito.reでは、GitHub Starしたリポジトリのリリースノートをまとめて購読できます。 自分はとりあえずGitHub Starしてることが多いです。 ただ、Watchするかは意識しないと忘れるので、そういった見逃しがたまに回収できます。
GitHub Issue/PRの検索結果
現在は多くのオープンソースやECMAScriptの仕様などもGitHubで管理されています。 そのため、GitHubのIssueやPull Requestで重要なやりとりが行われることが増えています。
そういったIssueやPull Requestのやりとりを購読するために、GitHubの検索結果をRSSフィードとして購読しています。
github-search-rssは、検索クエリを書くことでその結果をRSSフィードとして作成するGitHub Actionsのリポジトリです。 特定のラベルがついたIssueやPull Request、特定のキーワードを含むリポジトリなどのRSSフィードを作成できます。
export const SEARCH_ITEMS: RSSItem[] = [
// Issue
{
title: "microsoft/TypeScript Iteration Plan",
query: "repo:microsoft/TypeScript is:issue label:Planning",
TYPE: "ISSUE",
link: `${BASE_URL}/typescript-iterator-plan.json`,
homepage: "https://github.com/search?q=repo%3Amicrosoft%2FTypeScript+is%3Aissue+label%3APlanning"
},
{
title: "mdn/content update content",
query: "repo:mdn/content is:pr is:open",
TYPE: "ISSUE",
link: `${BASE_URL}/mdn-content.json`
},
{
title: "Node.js notable changes",
query: "repo:nodejs/node label:notable-change is:pr is:closed -label:doc",
TYPE: "ISSUE",
link: `${BASE_URL}/nodejs-notable.json`
},
{
title: "whatwg/html changes",
query: 'repo:whatwg/html is:pr label:"impacts documentation"',
TYPE: "ISSUE",
link: `${BASE_URL}/whatwg-html.json`
}
];
自分が利用しているRSSフィードは次のページにまとめてあります。
具体的には、TypeScriptのロードマップや、Node.jsの重要な変更、ブラウザの仕様に対するポジション、MDNの更新、HTMLの仕様の更新などを購読しています。
- 🔎
repo:microsoft/TypeScript is:issue label:Planning: https://azu.github.io/github-search-rss/typescript-iterator-plan.json - 🔎
repo:w3ctag/design-reviews is:issue: https://azu.github.io/github-search-rss/w3ctag-design-reviews.json - 🔎
repo:npm/rfcs is:issue: https://azu.github.io/github-search-rss/npm-rfcs.json - 🔎
repo:npm/statusboard is:issue: https://azu.github.io/github-search-rss/npm-statusboard.json - 🔎
repo:github/roadmap is:issue: https://azu.github.io/github-search-rss/github-roadmap.json - 🔎
repo:mozilla/standards-positions is:issue: https://azu.github.io/github-search-rss/mozilla-standards-positions.json - 🔎
repo:WebKit/standards-positions is:issue: https://azu.github.io/github-search-rss/WebKit-standards-positions.json - 🔎
repo:Fyrd/caniuse label:"Support data suggestion": https://azu.github.io/github-search-rss/caniuse.json - 🔎
org:wintercg is:open is:issue -repo:wintercg/admin: https://azu.github.io/github-search-rss/wintercg.json - 🔎
repo:babel/proposals is:issue: https://azu.github.io/github-search-rss/babel-proposals.json - 🔎
repo:antifraudcg/proposals is:issue: https://azu.github.io/github-search-rss/antifraudcg-proposals.json - 🔎
repo:mdn/browser-compat-data is:pr is:open: https://azu.github.io/github-search-rss/mdn-browser-compat-data.json - 🔎
repo:mdn/content is:pr is:open: https://azu.github.io/github-search-rss/mdn-content.json - 🔎
repo:nodejs/node label:notable-change is:pr is:closed -label:doc: https://azu.github.io/github-search-rss/nodejs-notable.json - 🔎
repo:whatwg/html is:pr label:"impacts documentation": https://azu.github.io/github-search-rss/whatwg-html.json - 🔎
lightweight language:javascript language:typescript sort:updated-desc: https://azu.github.io/github-search-rss/lightweight-javascript-repo.json
これらを見てると、ウェブの仕様の具体的な流れが見えたりします。
たとえば、ブラウザや仕様にちゃんとした変更を入れようと思うと、2つの実装者が必要です。 今はChromeの人がかなり仕様を追加してるので、新しい機能を作った時にMozilla/WebKitに対して仕様の意見を聞くIssueを作っています。 またW3C Tagのデザインレビューも行うので、新しい仕様を検討するときは次のリポジトリにIssueが作成されます。
- https://github.com/search?q=repo%3Amozilla%2Fstandards-positions+is%3Aissue&type=issues
- https://github.com/search?q=repo%3AWebKit%2Fstandards-positions+is%3Aissue&type=issues
- https://github.com/search?q=repo%3Aw3ctag%2Fdesign-reviews+is%3Aissue&type=issues
この仕様が進んで、実装されるとブラウザのリリースノートになって、互換テーブルとかにその情報が反映されます。
- https://github.com/search?q=repo%3Amdn%2Fbrowser-compat-data+is%3Apr+is%3Aopen&type=pullrequests
- https://github.com/search?q=repo%3Amdn%2Fcontent+is%3Apr+is%3Aopen&type=pullrequests
- https://github.com/search?q=repo%3AFyrd%2Fcaniuse+label%3A"Support+data+suggestion"&type=issues
この辺の流れが結構見えたりするので、実際にリリースされるまでにどういう議論点があったのかをちょっとわかってる状態になるのでおすすめです。
GitHub Advisory Database
GitHub Advisory Databaseは、GitHubのセキュリティアドバイザリ情報を提供しています。 これらは言語ごとに提供されていて、JavaScriptの場合はnpmのパッケージの脆弱性情報が提供されています。 この更新もRSSフィードとして購読しています。
- RSS Feeds for GitHub Advisory Database
COMPOSER: https://azu.github.io/github-advisory-database-rss/composer.json (atom)GO: https://azu.github.io/github-advisory-database-rss/go.json (atom)MAVEN: https://azu.github.io/github-advisory-database-rss/maven.json (atom)NPM: https://azu.github.io/github-advisory-database-rss/npm.json (atom)NUGET: https://azu.github.io/github-advisory-database-rss/nuget.json (atom)PIP: https://azu.github.io/github-advisory-database-rss/pip.json (atom)PUB: https://azu.github.io/github-advisory-database-rss/pub.json (atom)RUBYGEMS: https://azu.github.io/github-advisory-database-rss/rubygems.json (atom)RUST: https://azu.github.io/github-advisory-database-rss/rust.json (atom)ERLANG: https://azu.github.io/github-advisory-database-rss/erlang.json (atom)ACTIONS: https://azu.github.io/github-advisory-database-rss/actions.json (atom)SWIFT: https://azu.github.io/github-advisory-database-rss/swift.json (atom)
フォローしてる人からの情報
はてなブックマークでフォローしてる人のブックマーク
はてなブックマークには、自分がフォローしてるアカウントのブックマークをRSSフィードとして購読できます。
https://b.hatena.ne.jp/{user}/favorite.rss
📝 https://b.hatena.ne.jp/{user}/favorite にアクセスすると、RSSフィードのリンクがページ内に書かれています。
これによって、自分が気になる情報をブクマしてる人をフォローしておけば、その人がブックマークした記事を購読できます。
GitHubでフォローしてる人がStarしたリポジトリ
starseekerは、GitHubでフォローしてる人がStarしたリポジトリを購読できるサービスです。
GitHubでフォローしてる人は興味が似ていると思うので、そういったリポジトリを発見できます。
タグ検索
ブックマークサービスなどでは、タグ検索をしてその結果をRSSフィードとして購読できることがあります。
たとえば、はてなブックマークだと次のようなURLでタグ検索の結果をRSSフィードとして購読できます。
他にも、ブログサービスに似たような仕組みがあります。
アグリゲーションサイト
Menthasは、はてなブックマークを元にしたアグリゲーションサイトです。
企業テックブログRSSは、企業のブログを手動で集めて1つのRSSフィードとして購読できるサイトです。
ニュースレター
PR: JSer.infoも1週間に1度のページでJavaScriptの情報をまとめています。 JSer.infoスポンサーも募集しています。
まとめ
自分の場合は、RSSリーダーに情報を集約しているので、RSSフィードがあるものは基本的に購読しています。 メタ的なサイトや検索を使いながら、新しく見つけたサイトをRSSとして購読していくというのを繰り返しています。 ずっと同じ頻度で同じ質で更新されるようなサイトはかなり少ないと思うので、購読して読むものもだんだんと変わっていきます。 これによって、情報の新陳代謝ができるので、新しい情報を見つけることできるのではないかなと思いました。
細かいテクニック的な話だと、InoreaderはOPMLを購読できる仕組みがあります。
これは、OPMLのURLを指定することで、OPMLの中身が変わったら自動的に購読しているフィードが増減するという仕組みです。 これを使うことで、RSSを購読するという操作を意識しなくても、RSSを購読できるようにしています。
github-search-rssやRSS Feeds for GitHub Advisory Databaseなどはこの仕組み(OPMLを生成してる)を利用して購読しています。購読するかどうかを考えるのは結構大変なので、その辺を自動化/他の操作に置き換えることで、情報の鮮度が保ちやすいのかなと思いました。
フォローしたら自動的に購読できるというのは、SNSやYoutubeなどではあると思うので、それをRSSリーダーに持ってきてるという感覚です。 今だとBluesky上のフィードで似たような仕組みを作れたりしそうなので、試して見ると面白いかもしれません。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

