モバイル端末でのウェブアプリのデバッグ方法、Safari on iOS/Chrome on Android
iOSのSafari、AndroidのChromeはそれぞれPCと連携してウェブアプリケーションをデバッグできます。 PCのSafariのWeb Inspector、ChromeのDevToolsと連携すれば、コンソールログやネットワーク、デバッガーなども利用できます。
スマホと繋いでWebサイトをデバッグする方法をまとめたページが見つけられなかったので、メモです。 ネットワークで繋いでデバッグもできたりするので、結構便利です。
Mobile Safari on iOS
iOSのSafariは、macOSのSafariと接続してログやネットワークの通信などを見るデバッグが可能です
iOSのSafariとmacOSのSafariを接続する
初回は次の設定が必要です
iOS
- 設定アプリを開く
- Safari の設定を開く
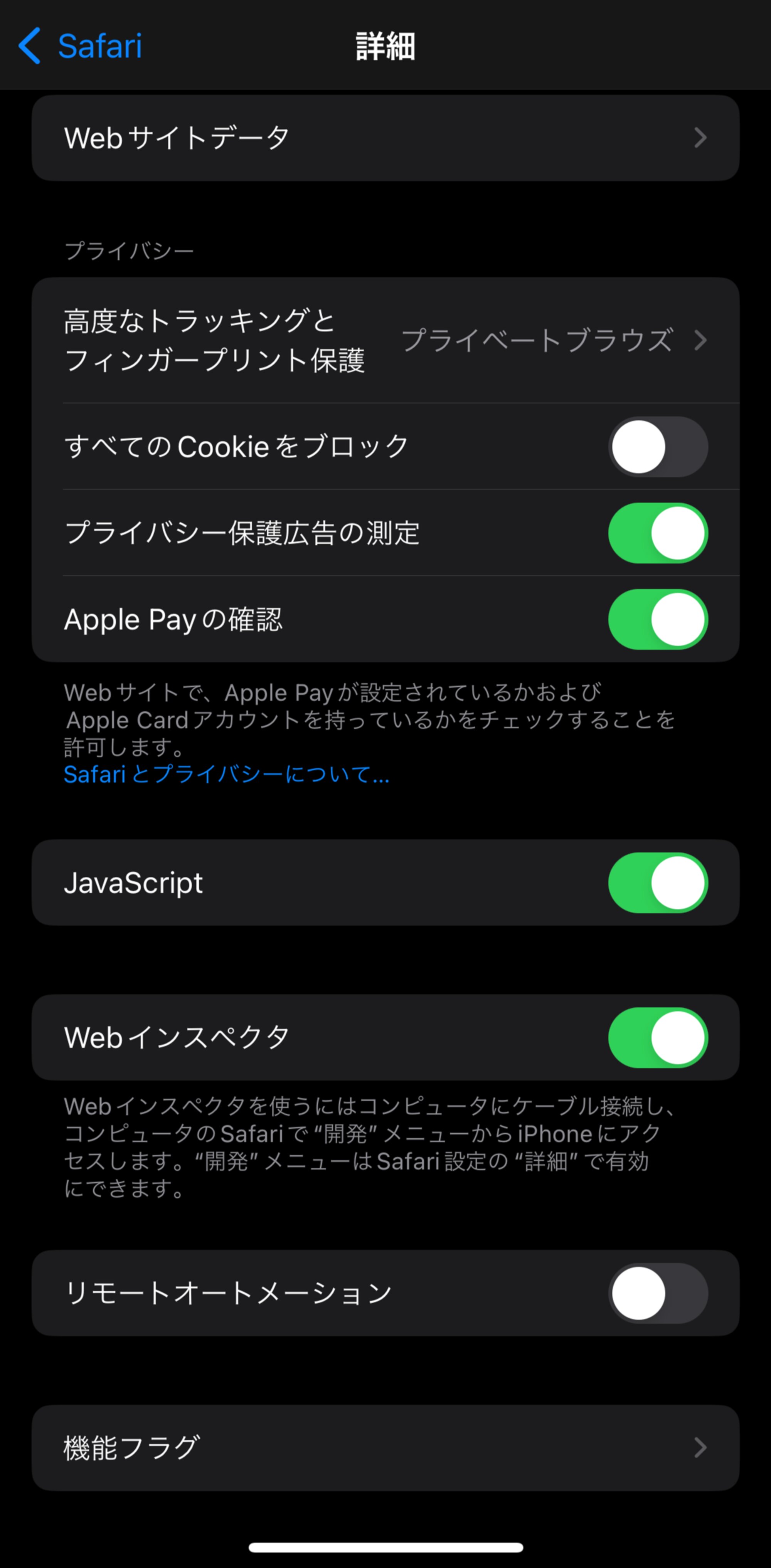
- 詳細を開く
- Webインスペクタ をONにする

macOS
- Safariの設定を開く
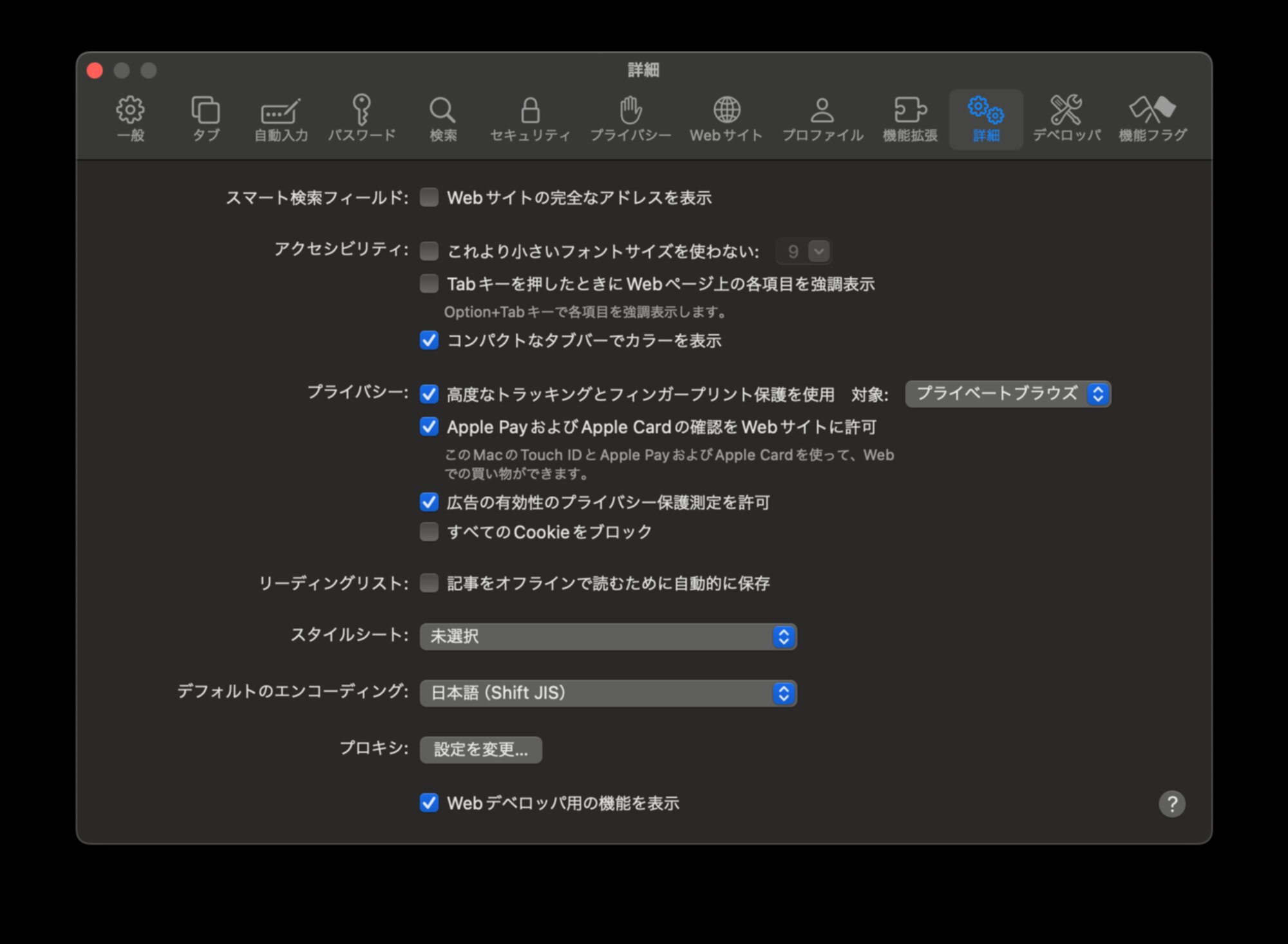
- 詳細タブを開く
- Webデベロッパ用の機能を表示にチェックを入れる

iOSのSafariとmacOSを接続してWeb Inspectorを表示する
- iPhoneとmacをUSBで接続します
- 初回はデバイスを信頼しますか? というダイアログが出てきます
- iOSのSafariでデバッグしたいページを開く
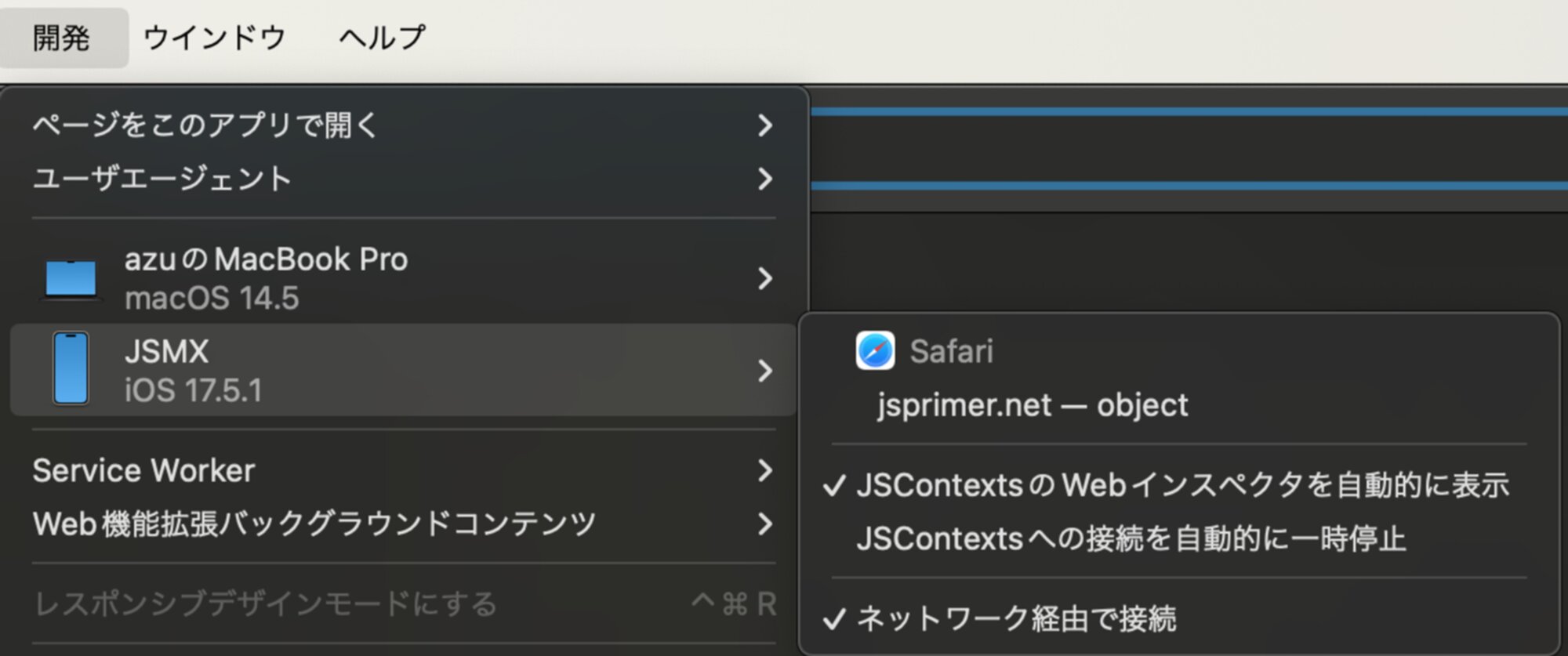
- macOSのSafariの開発メニューから、Safariで開いているページを選択する

これでmacOSのWeb InspectでiOSのSafariのデバッグでできます。
📝 初回はUSBで接続する必要があります。
ネットワークで接続したい場合は、”ネットワーク経由で接続”にチェックを入れてみてください。 (すでに入ってる場合は、一度外してから入れ直すなどすると、つながると思います。)
同じネットワークにいる場合は、USBを接続しなくても、iOSで開いているページをmacOSでデバッグできるようになります。 端末やタブが出てこない場合は、iOSのSafariを一回閉じたりすると出てくることがあります。
コンソールログを取る方法
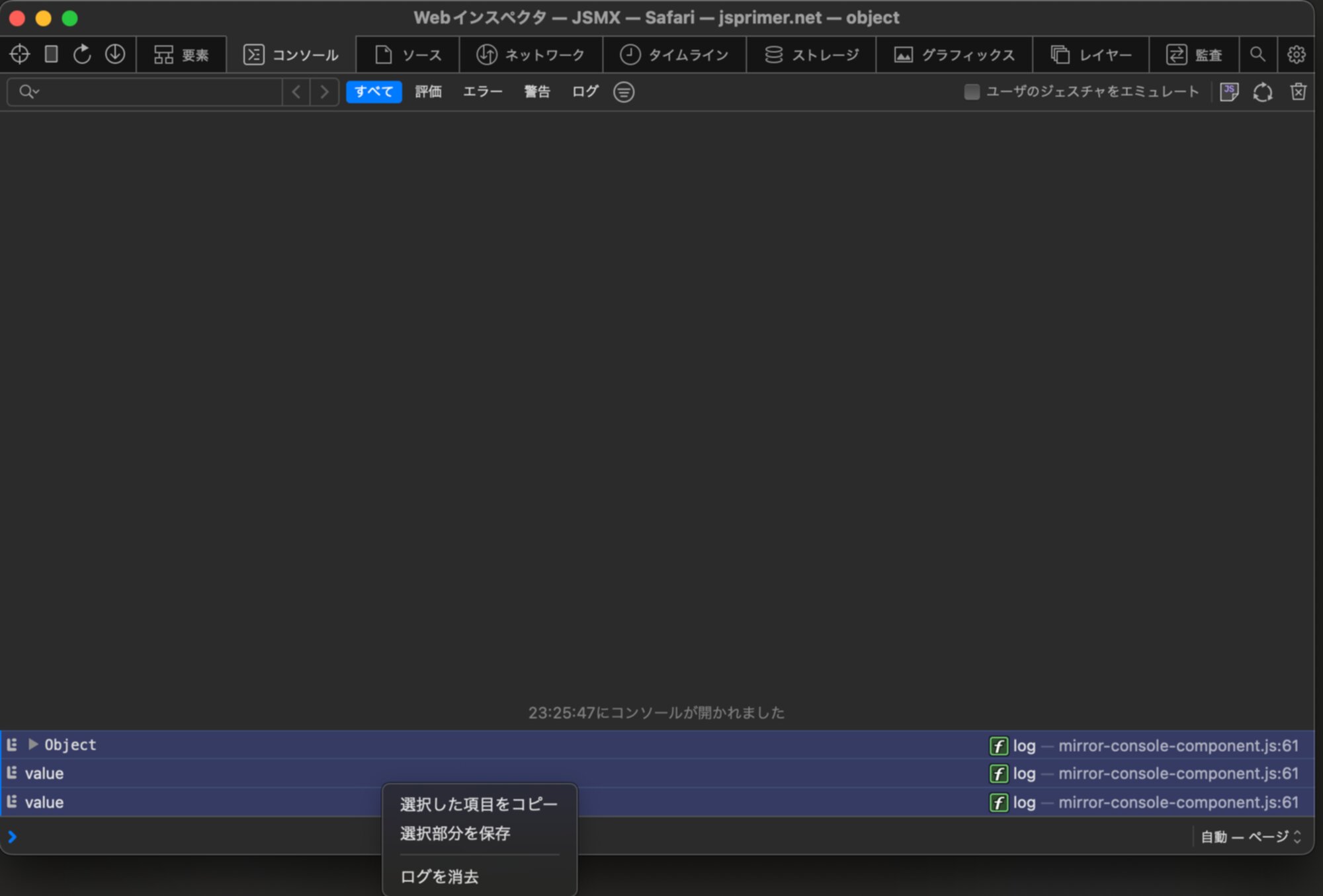
- Web Inspectorのコンソールタブを開く
- 選択した項目をコピー または 選択部分を保存 でログをコピーできます

ネットワークログを取る方法
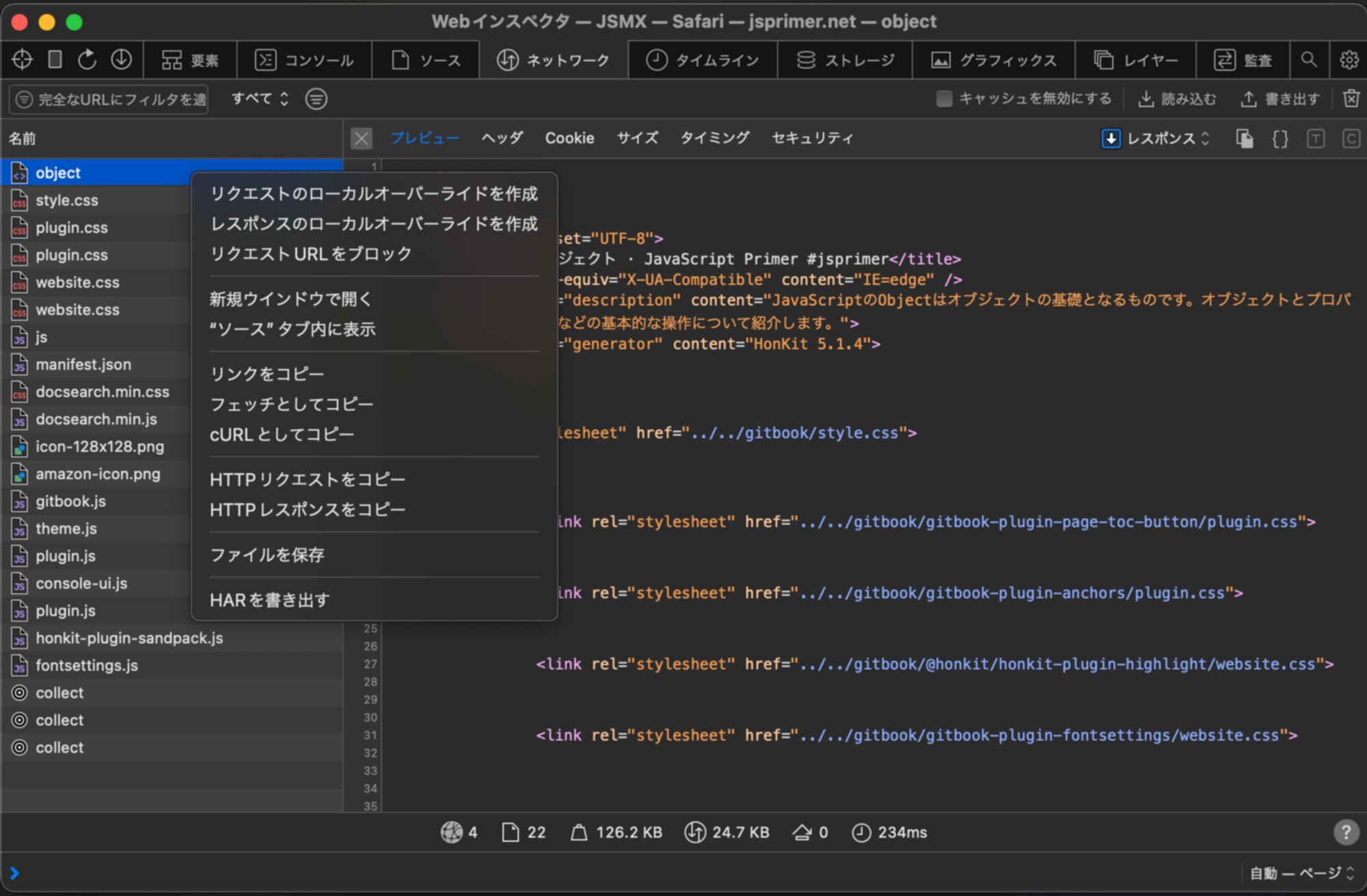
- Web Inspectorのネットワークタブを開く
- HARを書き出すを選択
これでHARファイルを保存できます。

HARファイルはリクエストとレスポンスが全て保存されているファイルになります。 ChromeのDevToolsやCharles/ProxymanなどのProxyツール、Playwrightなどのテストツールなども読み込みに対応しています。
そのサイトで行った通信が全て入ってるため、Cookieなどの認証情報も全て含まれています。 そのため、本番環境の通信内容を含むHARファイルを渡すことは避けてください。また信頼できない人へHARファイルを渡すことも避けてください。
- Oktaでの不正アクセスにもHARファイルが悪用されました
本番環境の通信を含むHARファイルを渡す場合は、HAR File Sanitizerなどで余計な情報を削除してから渡すことが推奨されます。
Chrome on Android
Android開発者オプションを有効にする
設定 > デバイス情報 > ビルド番号連打すると、開発者向けオプションが有効された旨のメッセージが表示されます。
デバイスで USB デバッグを有効にする
Android端末をUSBでPCと繋ぐと「USBデバッグを許可しますか?」というダイアログが出た場合は、信頼するを選択してください。
手動で対応する場合は、Androidのバージョンによって設定が異なります。
- Android 9(API レベル 28)以上: [設定] > [システム] > [詳細設定] > [開発者向けオプション] > [USB デバッグ]
- Android 8.0.0(API レベル 26)および Android 8.1.0(API レベル 27): [設定] > [システム] > [開発者向けオプション] > [USB デバッグ]
- Android 7.1(API レベル 25)以下: [設定] > [開発者向けオプション] > [USB デバッグ]
AndroidのChromeとPCのChromeを接続する
- AndroidとPCをUSBで接続します
- AndroidのChromeでデバッグしたいページを開く
- PCのchromeのロケーションバーより
chrome://inspect/#devicesにアクセス - Androidで開いているタブが表示されるので、デバッグタブの”Inspect”ボタンをクリックします
- PCでDeveloper Toolsが起動します
詳細: Android デバイスのリモート デバッグ | Chrome DevTools | Chrome for Developers
コンソールログを取る方法
- Developer ToolsのConsoleタブを開く
- ログをコピーする
詳細: コンソールでメッセージをログに記録する | Chrome DevTools | Chrome for Developers
ネットワークログを取る方法
- Developer ToolsのNetworkタブを開く
- ダウンロードボタン↓(またはコンテキストメニューのSave all contents as HAR)を選択し、HARファイルを保存
詳細: ネットワーク機能のリファレンス | Chrome DevTools | Chrome for Developers
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

