最強のJavaScript IDE 「WebStorm」を使ってみた
JavaScript対応のIDEをまとめてみたの続きのようなもので、その中で紹介していたWebStormが素晴らしいので別途紹介。
WebStormはHTML(5)+CSS+JavaScriptに対応してるIDEで、Windows, Mac OS、Linux上で動作します。
有料のソフトウェアですが、オープンソースライセンスがあったり体験版は45日間使えるのでとりあえず試してみましょう。
特徴
とにかく膨大な機能が載ってるので全てを紹介するのは無理があるため、凄いと思ったところを掻い摘んで紹介。
主にJavaScriptを書くエディタとして使っていますが、CSSやHTMLも普通のIDEより書きやすいです。
基本的にWebStormで日本語に関する問題は少なめです。一部IMEの変換候補が出てくる場所がずれたり、プラグインで日本語がダメだったりするものがありますが、殆ど問題ではない程度です。文字コードはShift_JIS(windowsだとwindows-31j)も対応しているので問題にはならないと思います。
優秀なコード補完機能
WebStormはソースコードを自動的にコ-ド解析(静的解析?)してるようで、JavaScriptの構造を認識してコード補完を行えます。
例えば@teramakoさんがKomodo Edit が面白いで言っていたような
var container = {
init: function() {},
};
container.obj = (function(){
var privateProp = null;
var namager = {
publicMethod: function(){ },
};
return namager;
})();
というコードの場合container.obj.pu と書くと``ちゃんとpublicMethodも補完候補に表示されます。<br /> さらに``publicMethodはメソッドなので``container.obj.``publicMethod()という形で補完されて、今は仮引数がないのでカーソルの位置は)の→になります。仮引数があると()の中にカーソルが置かれます。
<a href="https://efcl.info/wp-content/uploads/2010/10/ss-2010-10-27-4.png"><img class="alignnone size-medium wp-image-2025" title="ss-2010-10-27-4" src="https://efcl.info/wp-content/uploads/2010/10/ss-2010-10-27-4-300x193.png" alt="" width="300" height="193" /></a>
ネイティブの補完候補もHTML5,ECMA,DOMCoreや結構細かいものも対応していて補完でアレが出てこないって事はかなり少ないです(ブラウザ拡張開発用とかは除いて)
補完候補は開いているディレクトリ以下のファイルを全部解析して表示してくれるので、ファイルをまたいだメソッドなども候補に表示されます。
今まで触ったJavaScriptエディタ、IDEで補完は最も素晴らしいと感じました。
JavaScript以外のHTMLタグやCSSも補完を行え、1つのファイルにHTML、JavaScriptなどが混在していた場合も正しく認識して補完が行える。HTML, CSS, JavaScript editing in an intelligent environment :: WebStorm Featuresで特徴がいろいろ紹介されています。
コ-ド解析による良さ
上でコ-ド解析してるのでインテリセンスみたいな事が凄くできるよと書きましたが、
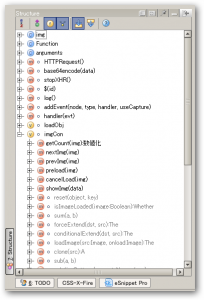
他にもCtrl+クリックで関数宣言にジャンプ(Tipsで設定の変更方法が記載してあります)する機能や、リファクタリングで特定の変数名や関数名をリネームする機能(その名前を使ってるもの全部を変えてくれる)、Structureパネルでコードのアウトラインを表示できたりします。

後、文法が間違ってる場合などは警告なども表示できその設定も警告レベルから決められてかなり細かな指定が行えます。(JSLintみたいなもの?)
自動整形機能
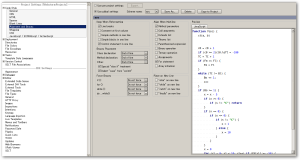
個人的にIDEと言ったらコードの自動整形機能です。CodeメニューのReformat codeから実行できます。(ショートカットからもできる)
自動整形のルールはOptionのCode Styleからかなり細かく設定できるので、自分ルールに合わせて整形させる事ができます。
ショートカットキーはkeymap>Reformat codeで変更できます
E4X対応
Firefoxユーザー向けですが、構文解析がE4Xの記法に対応しています。
普通なら上記の自動整形でE4Xが混じってると崩れてしまって残念になりますが、E4Xもちゃんと扱えるので崩れません。
Firefox向けのコード、Greasemonkeyなどを書く人に使ってもらいたいところ。
(分割代入の記法にはまだ対応してなかったのはちょっぴり残念)
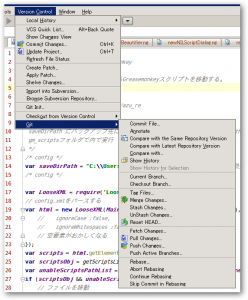
標準でバージョン管理機能がある
Vision Contorolメニューを有効にすると標準でローカルなバージョン管理が行えます。
デフォルトだと差分やrevertがができるLocal Historyが機能しますが、外部のバージョン管理ソフトと連携してSVN、Gitが使用できます。(Mercurialは標準ではなくhg4idea-luciadプラグインによって使用できます)
コミットやpushなどはIDE上からその場でできて、マージや差分表示などもできるので結構便利です。
JavaScriptデバッガー
Local JavaScript debuggingで紹介されてるようにFirefoxアドオンと連携したIDE上で動くデバッガが付いています。
他にもFirebugと連携して機能するプラグインなどもあったりしてFirefoxとの親和性は少し高め。
使い勝手
他の機能紹介はWebStorm Featuresやヘルプなどを見てもらうとして、使った感覚としてはそこまで重くは無いです。
起動はIDEらしくちょっとかかりますが(コード解析もあったりするので)、太ったEmacsの起動を我慢できるなら問題ない。
Aptanaみたいに長いコードだと極端に重くなるとかはないので、大規模なものでも扱えると思います(構造もみやすいし)
ショートカットはEclipse、NetBeans、Emacs、Visual Studio、Mac、GNOME、KDEなどの設定が最初から用意されていて、殆どの操作をカスタマイズできるので、自分好みにする事もできると思います。
Vimのキーバインドは標準ではなくプラグインのIdeaVIMによって使えます。(JetBrainsのIDEなら大体対応してる)
メモリは数十MB~多くても200MBいかないぐらいなので(ステータスバーにメモリ量が表示される)、少し古いPCでも動かせるぐらいです。自分のノートであるCore Duo T2300(1.66GHz)、512MBのPCでも使えるぐらいなので、最近のPCなら問題ないと思います。
UIが完全に英語ですが、設定は検索機能が優秀なので適当な単語からたどり着けることが多いし、表示している項目には全部ヘルプや説明が付いてるぐらいなので、オプションが豊富すぎるぐらいでそこまでつっかかりはないと思います。
(何ができないのかというのが少し分かりにくい感じではある)
Tips
メモみたいな
- Productivity Tips 動画
他のソフトだけど大体一緒なので参考になる。主にコード補完系 - ショートカットキーはkeymapで変更できて、キーだけではなくてマウスクリックなどのショートカットもあります。
- Ctrl+クリックで関数宣言にジャンプするのは keymap > Go to > declaration で設定変更できる。(デフォルトだとCtrl+B)
- Find Action (Ctrl+Shift+A)でコマンド検索できる
- ショートカット一覧(デフォルト)はPDFで配布もしてる WebStorm Resources
- keymapでcomplete current statement(ctrl+shift+enter)が便利。最後の;が無かったら;を入れてくれて、あったら次の行へ。
今の行のステートメントを自動的に補完してくれる感じ - Editor > Code Folding でコメントがデフォルトでたたまれるのを防止できる
(Greasemonkeyとかデフォルトだとたたまれちゃうので) - File Templeteで${NAME}でファイル名が取れる(大文字区別する)
適当な変数${test}を書くとファイル作成ダイアログでそれを入力して指定できる。
例えばGreasemonkeyっぽいテンプレートを書くなら gist: 648943 – WebStormのFile Templete- GitHubみたいな感じ。 - Editor > Editor Tabsでタブ位置を上下左右に変えられるので、縦置きタブバーも可能
- JavaScript IntentionPowerPack。if-elseを||にするとか!から始まるifをflipして逆にするとか、リファクタリング関係のものが詰まってる。
- 変数に下線とかの装飾はEditor > Color & Fonts > JavaScriptあたりから変更できます。
- 文字コードの変更は画面下にある所をクリックでも変更できる
- JetBrainsのIDEは大体形が同じ(扱える言語が違う)なので、他の種類のIDEのノウハウが使えることもある。
プラグイン
から探せる(他にもあると思う)
手動インストール方法はIntelliJ IDEA Plugin – TeamCity 3.x Documentation – Confluenceに書いてあるように、指定のpluginsフォルダにjarとかプラグインファイルをおいて、設定のpluginsから有効にすればいいみたい。
けど、他のソフトを対象に書かれたプラグインは動作しない気がする。
- eSnippet Pro plugin
スニペットプラグイン。Ctrl+Alt+Spaceで補完のようにスニペットを追加できる。
スニペットをオンラインに登録して、検索できる - CSS-X-Fire
FirebugのCSSパネルのようにCSSを編集できるプラグイン - hg4idea-luciad
Mercurial統合のプラグイン
他のバージョン管理はデフォルトで大体ある。 - デフォルトで入ってるスペルチェッカーは日本語に反応してうるさいので無効にした。
よく分かってないこと
やり方があったら教えて欲しいです。
- いつでも参照できる補完候補の追加方法→実装されたWebStormのコード補完に新しく候補を追加する方法
- WebStormを開いてる状態で、もう一回WebStormを開くと複数のウィンドウになるのをタブにまとめる方法→WebStorm-EAP-98.458でタブで開くようになった
- 分割代入が整形機能で崩れる
- 配列の最後に,がある時に警告がでるのを消す方法
- 他のJetBrainsIDEのプラグインの入れ方がよく分からない(対応してないだけ?)
感想
とにかく機能が多くて、まだまだ使いきれない感じでさらにもうすぐ2.0がリリースされるので成長も早いIDEだと思います。
体験版が45日間と長いと思ったけど、1ヶ月使ってもまだ底が見えないので妥当な日数だと分かった。
珍しくタイトルが誇大っぽいけど、(現時点では)最強のJavaScript IDEは「WebStorm」だと言い切れるぐらい圧倒的できの良さ。
周りのJavaScript対応IDEと差がかなり大きいと思うので、後1-2年は追いつけるレベルのものが出てこない予感。
日本でのユーザ数がとっても少ない感じがするので、使ってどんどんブログなどに情報を書いてくれるともっと発展できるソフトウェアだと思うよ。
The best HTML, CSS and JavaScript Editor for Web development :: JetBrains WebStorm : http://www.jetbrains.com/webstorm/
HTML, CSS, JavaScript editing in an intelligent environment :: WebStorm Features : http://www.jetbrains.com/webstorm/features/
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。