今年のOSS活動振り返り @ 2014
元ネタ
- 2014振り返り - damemo
- ざっくり2014年の振り返り - watilde’s blog
- 今年のOSSお焚き上げ - mizchi’s blog
- 2014年の振り返り - mizchi’s blog
概略
- JavaScriptとObjective-Cいっぱい書いた
- JavaScript Promiseの本書いた
- 食事会 == LT会した
- 勉強会の主催みたいなものもした
OSS
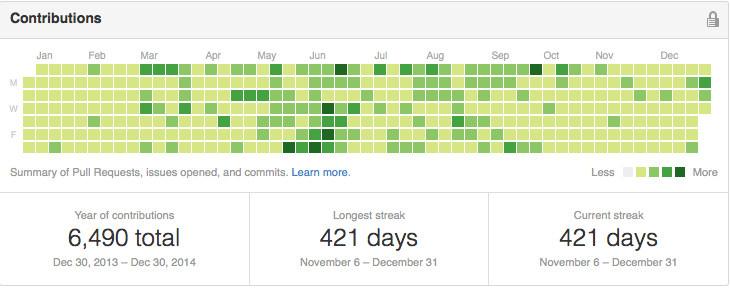
あまり意識しないで、1年以上毎日コミットしてた。
ブログなんかもGitHubに移行したのが要因の一つな気がする。
コミットメッセージ
conventional-changelog/CONVENTIONS.md のルールで書くようになった。(Angularチームのコミットメッセージルールが元)
JavaScript
JavaScriptは趣味であったため、あまり実用的なJavaScriptライブラリは書いてないです。
結構コマンドラインツールとか自分用のnode-webkitアプリとか書いてたので、40弱ぐらいnpmにあげていたみたいです。
少し上げてみると、Promise本を書いてたのでそれ向けのライブラリやパーサみたいのが多いようです。
- azu/bookmarkletter
- JavaScriptファイルからブックマークレットを生成するコマンドラインツール
- azu/codemirror-console
- CodeMirrorにJavaScriptコンソールをつけるplugin
- CodeMirrorにJavaScriptの実行機能をつけるやつ - efcl’s blog
- azu/inlining-node-require
- Nodeの
requireをインライン化するライブラリ
- Nodeの
- azu/remove-use-strict
- “use strict”を取り除くライブラリ
- こっちもPromise本で使用した -Node.jsのrequireをインライン化、無駄なuse strictを取り除くモジュールを書いた | Web Scratch
- azu/intelli-espower-loader
- power-assertの補助ライブラリ
- power-assertの使い方 Node.js編 | Web Scratch
- azu/jekyll-meta-from-markdown
- Jekyllのmarkdownからyamlを取り出すやつ
- 作ってから同じのがあったのに気づいた jxson/front-matter
- azu/multi-stage-sourcemap
- 多段SourceMapに対応するためのコンセプト証明のライブラリ
- 多段SourceMapの対応方法とライブラリ | Web Scratch
- azu/node-webkit-winstate
- node-webkitのウィンドウサイズと位置を保持するやつ(npmにおいただけ)
- OPML形式を扱うライブラリ
- opml-generator
- opml-to-json
- opml-to-markdown
- 以下のようなツール書いててなかったので書いた
- npmとbrowserifyを使ったクライアントサイドのウェブアプリ開発 | Web Scratch
- YoutubeとVimeoの検索結果のRSSをまとめてOPMLで取得できるサイトを作った | Web Scratch
- azu/parse-github-event
- Event Types & Payloads | GitHub APIからGitHubのダッシュボードでみるようなメッセージを組み立てるやつ
- Githubのタイムラインや通知を見るアプリをnode-webkitで作った | Web Scratchで使ってる
- azu/slide-pdf.js
- PDF形式のスライドをpdf.jsでSlideShareみたいに表示できるライブラリ
- pdf.jsを使いブラウザで見られるPDFスライド表示ツールを作った | Web Scratch
- 今年の後半はこれ使ってスライド公開してる。
- azu/podspec-bump
- Cocoaのライブラリを公開するためのpodspecというファイル(package.jsonみたいな)を簡単にSemverでアップデートするためのコマンドラインツール
- Objective-Cライブラリ書きまくってたのでかなり使った
- podspec(cocoapods)のバージョンを更新するコマンドラインツールを書いた | Web Scratch
- azu/promise-test-helper
- Promiseのテストヘルパーライブラリ
- azu/refute
- “assert.not*“を行うassertライブラリ
asssertモジュールと一緒に動く(+power-assertも)
- azu/release-changelog
- npm publishとCHANGELOGの生成ツール
- azu/x-readline
- Node Streamでn行ごとに取得するライブラリ
- webspec-downloader
- W3Cとかの仕様をまとめてダウンロードするコマンドラインツール
- ウェブの仕様は今どこにあるのか? | Web Scratch
- JavaScript Promiseを使うウェブの仕様を調べてみた | Web Scratch
- azu/wzeditor-word-rules-parser
- azu/textlint
- テキストやMarkdown等の校正ツール
- JavaScriptでルールを書けるテキスト/Markdownの校正ツール textlint を作った | Web Scratch
Objective-C
Objective-Cのライブラリはいろいろ書いていた気がします。(どれが今年が曖昧…)
$ pod trunk me
- Name: azu
- Email: [email protected]
- Since: May 20th, 06:52
- Pods:
- UITextSubClass
- MochaAsyncTest
- SimpleUserDefaults
- AZEncodeURIComponent
- NSDictionaryAsURLQuery
- UIImage-Teeny
- RoleTabBarController
- SnoozeLocalNotification
- UIAlertView-NSErrorAddition
- EasyMailSender
- OpenFileInWebView
- isUnitTesting
- UITextFieldWithLimit
- iOSDetector
- XCTestCase+RunAsync
- NSDate-Escort
- CrayWebViewController
- XCTestCase-RunAsync
- ErrorGen
- RequestInMemory
- AZNSDateKiwiMatcher
- LupinusHTTP
- BlockValueTransformer
- ManagedMappingObject
- TimeRange
- OperationPromise
- AppStoreOpener
- BlobURLOfUIImage
- DrowningGraphicer
- AZDateBuilder
- SimplePanel
- StoryboardInitializer
- XUIRoundedRectButton
- ArsDashFunction
- CounterAgent
- AppVersioning
- OPBitMaskNumber
- ArsScale
Pull Requests
- 後述するPromise本で自分へのPull Requestを結構やってた
- あんまり機能追加とか開発的なpullreqは出来なかった
- Markdownの記法修正、README、ドキュメントの修正は見つける度にやってた
- 大体50件ぐらいやってたみたい
- tc39-notesとかESLintでPullRequestのコミットメッセージの修正方法を教えてもらったり、CoreOSのrocketのpullreqとかが印象深い
- いつもpullreq送るリポジトリのコミットの書き方見て、それを真似る感じコミットメッセージを書いてる
- コミットメッセージの規約が厳しいと送りにくいので、送ってくれればこちらでメッセージ書き換えるので大丈夫だよとか記述があるといいと思った。
- 後、CLAとかのサインが必要だと面倒で避ける原因になるので、CLAHubやYahoo Open Source Contributor License AgreementみたいにGitHubアカウントでサインできるといい気がした
こういうPull Requestレポート面白いのでもっとあるといいと思った。
Promise本
JavaScript Promiseの本 を書いたのが今年一番大きかったと思う。
JavaScript Promiseの本 付録(無料、おまけ: Editor’s Noteにソース)でも書いてましたが、コアコミットタイムが移動中の時間だったり、自分自身にpull requestして書くスタイルをとったりしてたので、結構今のコミットスタイルにも影響があるなーと思います。
最初にPromisesの薄い本 · Issue #7 · azu/azuでTODOとしてあげて、2014年3月2日に書き始めて、2014年6月2日に全ての章が書き終わり(+リファクタリング期間)だったので大体3ヶ月ぐらいかかりました。
こういう形態で書籍を公開したのは、常に書籍が更新出来るようにしたいからでもあります。 – JavaScript Promiseの本を書きました | Web Scratch
電子書籍であるメリットはいつでも更新できる点で、今も#tkbjs でPromise本のオンライン勉強会で題材になってるのでちょこちょこ直しています
また、執筆のために作成したツールやGithubで書く電子書籍で書いていますが、文章のCIするという考えがこの辺で結構出てきた気がします。
最近もJavaScriptでルールを書けるテキスト/Markdownの校正ツール textlint を作ったというような校正するためのツールを作ったり、JSer.info 200 回目記念イベントでも話していたようにJSer.infoを更新するツールにもそういう文章のチェックツール等を取り入れています。
自然言語について無知なのでそれっぽいツールをそれっぽく作るみたいな感じでやってた気がします。
食事と勉強会
誰かと食事に行くたびにLTをしてたら、食事会 == LT会となって便利だった。
多分、そういう形体で一番最初はJavaScriptご飯を食べてきました | Web Scratchだったと思いますが、お好み焼きJS、そばJS、寿司JS、桜JS、葉桜JS、うどんJS、企業JavaScript飯、DOMQuery寿司、chatworkjs、pxgridjsという感じです。
その他普通の勉強会での発表は勉強会での発表履歴 | Web Scratchにまとめてあります。
後、JSer.info 200回投稿記念イベントもやれたので良かった(2015年1月16日で4周年)
来年も頑張れるといいですね。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。