今年のOSS活動振り返り @ 2015
2015年のOSS活動の振り返り
去年のこちら => 今年のOSS活動振り返り @ 2014 | Web Scratch
GitHub
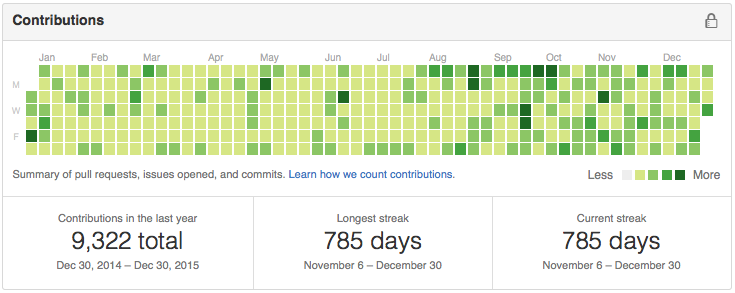
Contributions in the last yearが6490 => 9322になってるけど、全体では自分のトークンを使ったCIからの自動デプロイが1/3ぐらい占めてそうなので水増し感がある
9月ぐらいまでだいたい7000前後で安定してて、その辺りでRealtime JSer.info追加したのとtextlintの開発を再開したりJavaScript Plugin Architectureという本書いてたのが増えてる原因。
Current streak 666だ。
Contributionsはゾロ目にはならなかった。 pic.twitter.com/i7ohh0hKqg
— azu (@azu_re) September 1, 2015Current streakの方を見ると2年ぐらい毎日コミットを継続してる。 コミットするのは習慣なので特に意識はしてない。 原因としては去年も書いたけどjser/jser.infoとかのブログ周りが入ってるのと、移動中とか空いてる時間にコミットしているのが影響してる。 逆に移動中もコミット出来るように、あらかじめIssueで設計とかをしてすぐ作業できるものをキューに積んでいる感じ。
最近GTD本読んでて同じようなことが書いてあった。
そのときやることに関して最初に考えなければならないのは、その場所で、そこにあるものを使ってできるのは何かということだ。 … 「@電話」「@家」「@パソコン」「@買い物・用事」…といった具合だ。行動を選択する際に、こうして”状況”で分類されたリストがあれば便利だ。 … 一つのToDoリストにさまざまな状況の行動がごちゃまぜになっていると、いちいち全部をチェックしなおさなければならないからだ。
自分の場合は移動中にやることはIssueを立てて自分をassignしておき、移動中はIssueを処理することに集中している。 インストールが重いやつとか調べ物はネットワーク的に辛いので、事前に調べた事を書いておきオフラインに近い状況で出来るように準備してる。
Issue/Pull Reuqst
- 立てたIssue: 299
- 閉じたIssue: 231
- 出したPull Requst: 367
- 閉じたPull Request: 355
作ったもの
記憶にあるものを抜粋
- azu/node-cocproxy
- Node.js版CocProxy
- azu/wait-for-element.js
- azu/mini-flux
- azu/pdf-markdown-annotator
- azu/github-issue-teev
- 自分に関係するGitHub Issueを一覧できるアプリを書いた | Web Scratch
- 自分をassignしたIssueを確認するために作った
- ProducteevとTacoをインスパイアした
- azu/browser-runner
- コマンドラインまたはNodeモジュールからブラウザでURLへ簡単にアクセスさせる | Web Scratch
- Seleniumで遊んでた
- azu/video-transcript-note
- TC39 Process
- TC39プロセスの図解
- azu/power-doctest
- azu/reftest-runner
- ブラウザでビジュアルテストをするreftest-runnerを作った | Web Scratch
- ブラウザの描画結果を比較するテストツールを書いた
- nds_8_reftest.pdf // Speaker Deck
- azu/npm-relative-install
- azu/npm-relative-version
- 現在のpatchバージョン前のモジュールをインストールするツール
- reftestで前回のバージョンからの描画差異がないかを自動的にやるために書いた
- ロジック、E2E、描画、音、動画、Example、文章 - 色々なJSテスト
- azu/stemming-x-keywords
- 文章からキーワードを取り出すやつ
- Introduction | ECMAScriptとは何か?
- ECMAScriptの仕様策定に関するカンニングペーパー | Web Scratch
- 次世代 Web カンファレンスの予習用に作ったやつ
- azu/read-all-later
- PocketにURLをまとめて追加するアプリ
- WeeklyメルマガのURLを貼ったら中のリンクを全部Pocketに突っ込むアプリ | Web Scratch
- azu/pdf.js-controller
- [pdf.js] テキスト選択出来るスライド表示ライブラリを書いた | Web Scratch
- PDFをスライド表示するライブラリ
- Decksetで作った自分の発表資料を公開するときに作ったのが元
- azu/browser-javascript-resource
- ブラウザ公式の情報はどこを見ればいいのかをまとめたもの
- azu/idempotent-bind
- 毎回同じものを返す
bindのライブラリ - React/dekuコンポーネントとthisのパターン | Web Scratch
- 毎回同じものを返す
- azu/tweet-truncator
- Twitterへ投稿するメッセージを140文字以内に省略するライブラリ
- GitHub Ribbon Generator
- azu/material-flux-container
- material-fluxのcontainer実装
- azu/electron-authentication-hatena
- ElectronではてなのOAuth認証をするライブラリ
- 複数クライアントで発生する認証の問題 · Issue #40 · hatena/Hatena-Bookmark-iOS-SDKがつらすぎる
- azu/postem
- Tombfixのようなクロスポストクライアント
- Electronで作っていてOAuth認証とかをやってる
- 拡張する仕組みはあるけど、アプリで配布すると拡張が難しい問題にはまってる
npmに上げたモジュールは122個となった
文書開発について
今年の後半はtextlintを始めとした文書関連のものを色々やったので別途項目を設ける。
去年はJavaScript Promiseの本を書いていたけど、今年は書くためのツールや手法を考えるのを目的にした
今年やってたことの大元は以下のIssueから始まってる形
コンセプト: もっと気軽に書ける電子書籍 – [Markdown] 電子書籍開発環境 · Issue #42 · azu/azu
- 今すぐ電子書籍(技術書)を書き始める方法と文章の自動チェック | Web Scratch
- #niku_sushiで発表した
- Introduction | 技術文書をソフトウェア開発する話
- 東京Node学園祭2015で発表した
- azu/gitbook-starter-kit
- GitBookで電子書籍を書くスターターキットを作った
- azu/JavaScript-Plugin-Architecture
- 文書開発するためにJavaScriptのプラグインアーキテクチャについての本を書いてた
- textlintとかのツールを書いても定量的に確かめられる文章がないと困るので一緒に書いてた
textlint
textlint自体は去年の今頃作った。
だけど、この時はtextlint-rule-spellcheck-tech-wordだけのためにtextlintという汎用的な仕組みを作っただけでした。
- JavaScriptでルールを書けるテキスト/Markdownの校正ツール textlint を作った | Web Scratch
- #reactsushi でESLintとtextlintの設計について話してきた | Web Scratch
今年の9月ぐらいから電子書籍開発環境についてちゃんと手を動かそうと思って開発が再開した。
今ひたすらこれやってる "[Markdown] 電子書籍開発環境 · Issue #42 · azu/azu" https://t.co/Pze9xH2x4g
— azu (@azu_re) August 28, 2015文章を書こうと思ったら自分ですぐ書けるようなチェックツールが絶対必要になる(かつそれが独自のものだと再利用できないしだるい)ので、 textlintをちゃんと使えるものにした。
- textlintで日本語の文章をチェックする | Web Scratch
- textlint + prhで表記ゆれを検出する | Web Scratch
- JTF日本語標準スタイルガイドのルールセットで文章をチェックできるtextlintプリセット | Web Scratch
- textlint 5.0.0で非同期処理に対応、kuromoji.jsで校正、テキストの統計処理 | Web Scratch
- ルールプリセットを使ってお手軽にtextlint入門 | Web Scratch
これに関連して色々論文やRedPenの実装などを参考にtextlintルールを書いてた。

textlint側も拡張に必要なものは大体実装して、ある程度日本語関係のルールも出てきたので、 これから使ってみたい人は以下の記事あたりを見ると良さそう。
その他のコミット
- ECMAScriptのISO標準関連(ISO/IEC 16262)
- SC 22/ECMAScript Ad Hoc委員会への参加
- rwaldron/tc39-notes
- TC39のミーティングノートに毎回修正投げてる
- いろんなところでドキュメントの修正をPull Request
- 機能追加とかのPRとかよりはドキュメントの修正を送ることが多い
- kuromoji.jsに何個か修正送った
- kuromojinを作ったりもした
来年
- JavaScript Promiseの本のVer 2.0がでるといいな
- async/awaitとjQuery待ち
- JSer.info
- 来月でJSer.info 5周年記念になる
- 自動化、コストを小さくする
- 気合で解消してる場所をシステムとして解消していきたい
- テストへコミットする
- 作って継続的に動くサイト?を作る
- Progressive Web Apps的なものとかはそれを目的に何か作るよりも、既にあるものへそれを取り組む姿勢が必要そう
- そういう遊び場となるサイトがないので欲しい
- JavaScript/ECMAScriptを改めてどう学べばいいのか考える
- azu/how-to-learn-es6とか#thinking_in_es6で考えてるやつ
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。