今年のOSS活動振り返り @ 2016
2016年のOSS活動振り返りです。

去年との比較用にGithubOriginalStreakを使って古い形でGitHubのContributionsを出してみた。

3年ぐらい毎日コミットが続いてる。けど、2016年の後半がだらけててコミット数が少なくなってる。
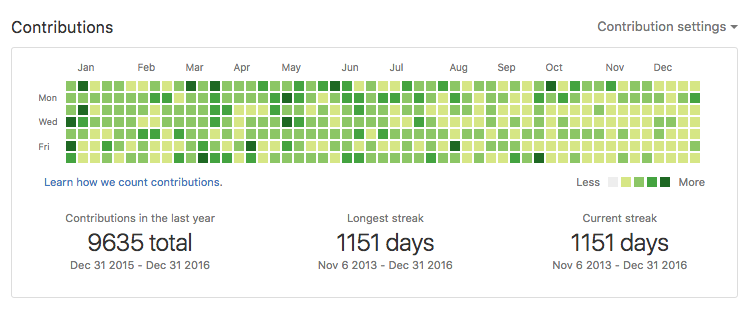
後、GitHub Full Longest Streakを使うと、GitHubのStreakを取ることができます。 (他のツールみたいに365日制限とかなく、GitHubにアカウントを作ってからの全データが見れます)
以前のまとめ
Issue/PR
作ったもの
textlint
自然言語をLintするtextlint関係のものは相変わらず大量に作ったものがある。
- textlintで文章カバレッジレポートを継続的に見ていく | Web Scratch
- textlintとコードカバレッジについて考えていて色々カバレッジ周りを作ってた
- azu/textlint-formatter-lcov: textlint formatter for lcov format
- azu/textlint-formatter-codecov: textlint formatter for codecov json.
- azu/codecov-json-to-lcov: Convert Codecov json format to lcov format.
- azu/lcov-summary: Cat lcov file and show summary of coverage to terminal.
- azu/match-index: Get index of each capture.
- 正規表現でマッチしたキャプチャの内容と位置を取得するライブラリ | Web Scratch
- 正規表現でキャプチャした位置を配列で取得できるので便利
- azu/textlint-rule-preset-JTF-style: JTF日本語標準スタイルガイド for textlint. のために作った
- textlintのルールを簡単に作り始めることができるツールを作りました | Web Scratch
- textlint/create-textlint-rule: Create textlint rule project with no configuration.
- textlint/textlint-scripts: textlint npm-run-scripts CLI help to create textlint rule.
- create-react-appのように一発でtextlintルールを作り始めることができるツールを書いた
- Node.jsを普段触らない人にもルールを書きやすくするために作った
作ったルール
- textlint-ja/textlint-rule-preset-ja-technical-writing: 技術文書向けのtextlintルールプリセット
- azu/textlint-rule-no-nfd: textlint rule that disallow to use NFD well-known as UTF8-MAC 濁点.
- azu/textlint-rule-no-hankaku-kana: textlint rule that disallow to use 半角カタカナ.
- azu/textlint-rule-web-plus-db: [unofficial] WEB+DB PRESS用語統一ルール for textlint
- azu/textlint-rule-no-exclamation-question-mark: textlint rule that disallow exclamation and question mark.
- azu/textlint-rule-eslint: textlint rule integrate with ESLint.
- azu/prh.yml: A collection of prh.yml
- 辞書
- azu/textlint-rule-date-weekday-mismatch: textlint rule that found mismatch between date and weekday.
- 日付と曜日の不一致を見つける
- …etc
アーキテクチャ周り
JavaScriptプラグインアーキテクチャの本
- JavaScript Plugin Architecture · GitBook
- JavaScript Plugin Architectureというプラグイン設計について学ぶ無料の電子書籍を書いた | Web Scratch
- JavaScriptライブラリやツールのアーキテクチャについて書いた薄い本
- connect/ESLint/jQuery/gulpなどの仕組みについて書いた
Almin
中規模(3.5万~10万LOC)以上のプロジェクトを想定してalmin/almin: Almin.js provide Flux/CQRS patterns for JavaScript applicationというライブラリを作った。 (中規模の定義はソフトウェア見積りより)
いわゆるReduxとかそういう類のFluxライブラリみたいなものです。 実装自体は大したことないですが、思想的にDDD/CQRS/Fluxを適応することを前提としたドキュメントやサンプル構成になっている感じです。
色々なサンプルを作っては捨ててまた作ってを繰り返してできたものです。
この一年ぐらいはこれについて色々やっていて、数千万回以上はブラウザで動いてると思いますが、Almin自体が原因のバグは見なかったのである程度安定はしてるのかなと思います。
複雑なJavaScriptアプリケーション作るに当たって考えることや実践したことについては以下のスライドやリポジトリにまとめてあります。
- 複雑なJavaScriptアプリケーションを考えながら作る話
- azu/large-scale-javascript: 複雑なJavaScriptアプリケーションを作るために考えること
- アーキテクチャをめぐるたび | Web Scratch
後はfeat(Dispatcher): Introduce DispatcherPayloadMeta by azu · Pull Request #62 · almin/alminこの辺のPRを処理できたら、1.0に向けてのリリース出していきたい感じ。
クライアントサイドのDDDとか色々考えて実践してたけど、ちゃんと考えればできるんだなーという印象。(イベントソーシングはちょっとまだ課題がある)
TypeScriptとかじゃなくてただのJavaScript(jsdoc-to-assertとかは使ってる)でも、ちゃんと設計すれば中規模ぐらいのコードベースはちゃんと読めるように書けることが分かってよかった。(というかコードの読みやすさにおいては、型よりも設計の方が重要そう。両方あると便利だけど、ツールのコストが高くなる。)
jsdoc-to-assert
JSDocをランタイムassertに変換するライブラリとBabelプラグイン。 入れるだけで、JSDocの型チェックが実行時に走るようになる。 productionビルド時は外してやるので、コスパいい感じで結構使ってる。
- azu/babel-preset-jsdoc-to-assert: Babel preset for jsdoc-to-assert.
- azu/jsdoc-to-assert: JSDoc to assert
プロダクションや自分の書いてるライブラリとかには大体入れてドッグフーディングしたので、だいぶ安定したと思う。
チェックも@paramだけではなく@type(デフォルトオフだけど)にも対応してたり、引数は大体チェックできる。
モチベーションとしてJSDocと実装の齟齬を見つけやすくすることがあるので、これを入れてJSDocを書いてると結構適当な書き方してると落とせて便利。
紹介記事
- JSDocをランタイムassertに変換するBabelプラグインを書いた | Web Scratch
- jsdoc-to-assert を試す – アカベコマイリ
- babel-preset-jsdoc-to-assert で JSDoc から assertion を自動生成する | deadwood
Babel使ってるなら入れるとメリットがあって、デメリット殆どないので、power-assertみたいな感じのツール。(ただしJSDoc書いてないとあんまり意味はない)
documentation
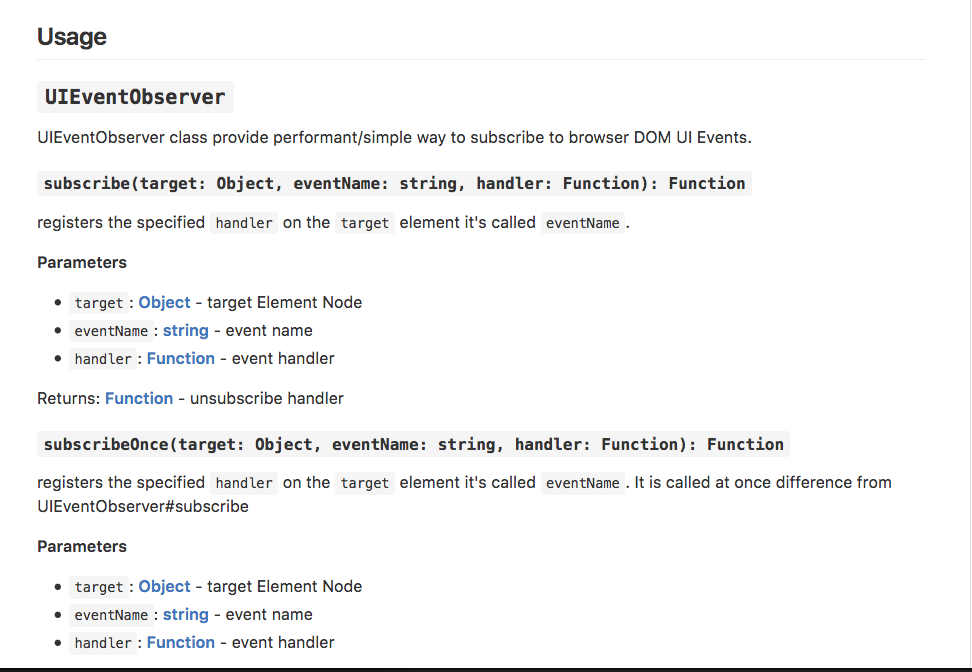
documentationというJSDocが書いてあるJavaScriptから、HTMLやMarkdownのリファレンスを吐くツールがある。
これのデフォルトのMarkdown出力がイケてないのでテーマを作った

例) azu/ui-event-observer: Provide performant way to subscribe to browser UI Events.
–theme for Markdown · Issue #550 · documentationjs/documentationのせいで、あんまり扱いやすくはないけど、結構いい感じの出力が出せる。
- azu/add-text-to-markdown: Add stdin text to exist markdown file.
- Markdownのテキストを指定したセクションに書き出すライブラリ
- 上のdocumentationと合わせて使うと、READMEの一部を更新することができる
JavaScriptの入門本
ES2015+を前提としてたJavaScriptの入門書を書いてる。
この書籍はES2015以降をベースとしたJavaScript入門書となる予定です。 基本的なStableのECMAScriptのバージョンを扱います。
プログラミングをやったことがあるが、今のJavaScriptがよくわからないという人が、 今のJavaScriptアプリケーションを読み書きできるようになることを目標にする内容です。 (プログラミングが初めてという人が対象ではないです) – [meta] 全体的な設計/ユースケース一覧 · Issue #6 · asciidwango/js-primer
ソースコードなども公開されてるオープンソースなプロジェクトです。 興味がある人はIssueなどで意見とかくれると嬉しいです。
去年の今年のOSS活動振り返り @ 2015で次のような目標を書いてた。
JavaScript/ECMAScriptを改めてどう学べばいいのか考える azu/how-to-learn-es6: How to learn ECMAScript2015 for Beginner?
この目標を行動に移したのが、この本です。 予想したどおり、大きなものを書く場合モチベーションの維持が一番の課題なので、小さく意見を聞きながら進められるようにしたいなー
今年中にはなんとかする。
その他
- ECMAScript Daily
- ECMAScriptの情報サイトを始めて1年経った | Web Scratch
- ECMAScriptの情報サイト始めた
- 仕様に近い情報のメモ書きみたいな
- package.json編集系 CLI
- azu/rewrite-npm-run-build-production-env: Add npm run build to NODE_ENV=production.
- azu/transfer-github-owner: Rewrite repository info on README/package.json for transferring GitHub repository.
- GitHubでTransferした後にpackage.jsonとかREADMEを書き換えるツール
- azu/bellows-logger: Flexible/Connectable logger library for JavaScript.
- プラガブルに拡張可能なロガーライブラリ
- azu/strict-eval: eval code in vm module, but always strict mode.
- Node.jsのvmモジュールで常にstrict modeにしてevalするライブラリ
- asciidwango/js-primer: JavaScriptの入門書でサンプルコードのstrict modeを保証するテストに使ってる
- ECMAScript Version Detector
- そのコードが標準化されてるJavaScriptなのかを判定する方法 | Web Scratch
- JavaScriptのコードをパースしてECMAScriptのバージョンを出すやつ
- azu/github-to-twitter-lambda: Lambda bot that fetch own GitHub notifications/events and post to Twitter.
- AWS lambdaでGitHubのアクティビティをTwitterで読む用に投稿する | Web Scratch
- GitHubのNotificationやActivityをTwitterに投げるlambda bot
- 同様のことやってる人: 情報収集方法まとめ 2016年12月版 - massa142’s blog
- lambdaでずっと回してるけど大分安定してる
- 月に$1かからないのでお手軽

- azu/performance-logger: Simple Perf logger based on
performance.markAPI. - azu/file-cache-cli: Command line tools that filter file paths by cached data.
- パイプで渡したファイルをキャッシュでフィルターするCLI
- azu/add-deploy-key-to-github: Add deploy to GitHub from command line.
- GitHubリポジトリにDeploy Keyを追加するCLI
- Travis CIからgh-pagesへデプロイする設定 via SSH/git push | Web Scratch コレ用
- azu/react-routing-resolver: Routing component, but It does’t mount component. It’s just resolver.
- コンポーネントじゃなくてURLに対する処理を書くことができるRouter
- Jestで始めてテスト書いた
- azu/text-testing: Testing library for structured texts.
- 文章をTDDする | Web Scratch
- 文章に対してBDD的にテストを書くライブラリ
- azu/job-draft-draft: ドラフトのドラフト
- Job Draftに投稿したやつ
- azu/slug-command: A command line tool for slug
- 文字列からslug(パーマネントリンクに使う文字列)を作るやつ
- jser.infoの記事で使ってる
- メールマガジンパース
- azu/extract-links-mail-magazine: Extract link in mail magazine like JavaScript Weekly.
- azu/weekly-meta
- JavaScript WeeklyとかをパースしてURLを取り出すやつ
- それを処理するAPI gatewayのAPI
- azu/react-toggle-pattern: React Component that provide toggle pattern
- Reactのコンポーネントをトグルするパターンを提供するライブラリ
- Reactで条件によって出したり消したりするコンポーネントを書いた | Web Scratch
- トグルするボタンとかに使う用途で書いた
- フォーカスの維持とか面倒な事をやった記憶がある
- azu/babel-plugin-strip-function-call: Babel plugin strip any function call.
- 指定した関数コールを削除するBabelプラグイン
- productionビルド時にログの呼び出し自体を消す目的
- azu/pkg-to-readme: Generate README.md from pacakge.json
pacakge.jsonとテンプレートファイルからREADMEを作るツール
- azu/map-like: ES2015 Map like object
- ES2015の
Mapのshim的なライブラリ - ファイルサイズが小さくてMapみたいなものは結構欲しいのでよく使ってる
- オブジェクトをMapみたいに使うのは辞めたい
- ES2015の
- azu/lru-map-like: LRU cache top on Map-like. Support non-string key.
- LRUの実装。
- ファイルサイズが小さいのが欲しかった
- azu/mu-pdf-viewer: PDF viewer on electron.
- PDFリーダアプリ
- キーバインドやスクロール量が調整されてる感じ
- pdf.jsなPDFビューアアプリをElectronで作った | Web Scratch
- mu-pdf-viewerに検索一覧をつけた | Web Scratch
- t_wada generator
- @t_wadaさん生成
- azu/dayone-to-quiver: Convert DayOne’s Journal.dayone to Quiver notebook file.
- DayOneからQuiverに移行するツール
- メモアプリをDayOneからQuiverに移行した | Web Scratch
- azu/ui-event-observer: Provide performant way to subscribe to browser UI Events.
- 同じイベントのaddEventListenerを1つにまとめるライブラリを書いた | Web Scratch
- DOMイベントを扱いやすくするライブラリ
- これもMap like使ってる
- azu/morpheme-match: match function that match token(形態素解析) with sentence.
- azu/morpheme-match-all: A wrapper of morpheme-match API. Match all kuromoji’s tokens.
- kuromojiの形態素解析結果に対するマッチャーライブラリ
- azu/gitbook-plugin-js-console: GitBook plugin that provide interactive JavaScript console
- azu/codemirror-console-ui: UI Components of codemirror-console.のGitBook plugin
- JavaScriptのコードをREPLにできる
- azu/github-longest-streak: Online Viewer for GitHub Full Longest Streak.
- GitHubのLongest Streakを取れるやつ
- SVGをパースして全期間から取れるようになってる
- azu/eslint-plugin-no-allow-react-context: Not allow to use React context without specific directory.
- 指定した場所以外でReact Contextを使えなくするESLintプラグイン
- azu/stylelint-disallow-selector: stylelint rule disallow specific selector
- 使ってはいけないセレクタを指定するstylelintプラグイン
ゴミ箱行き
作ってみたけど諦めたもの
- azu/jscode-to-svg: Syntax Highlighted JavaScript code to SVG
- JavaScriptのコードからシンタックスハイライトをしたコードのSVGを吐くライブラリ
- Gitの履歴から自動的に正誤表を作ってチェックするツール
- Asciidocのパーサ
- azu/textlint-plugin-asciidoc-loose: AsciiDoc/Asciidoctor loose support for textlint.
- tmbundleを元に正規表現でAsciidocをパースしてtextlintで動かすやつ
- 一応動いてていて、トークナイズはできてるけど、ASTに組み立てるのが難しくて断念気味
- azu/react-defer-render: ReactDeferRender defer first rendering of specific component.
- クライアントでReactをrenderするとコンポーネントが多いほど初期化時間が長くなる
- なのでレンダリングを段階的にすることを目的にしたライブラリ
- 一応動いているけど、もう少しアドホックな感じのもの書いて使ってる。
- azu/weekly-snippets: 週報 Issue
- 週報をやってみたけどモチベーションが続かなかった
- 良い方法と一緒にやる人が必要だなと思った
- 何かいい方法ないかな?
来年
- Almin
- もう少し使ってもらえるように何かをやるかもしれない
- ステートソーシングについてはある程度やったのでイベントソーシングをクライアントでやるにはどうするかを考えたい
- asciidwango/js-primer: JavaScriptの入門書
- どうにか仕上げたい
- 週報 Issue
- 何かいい方法で継続したいなー
- 基本的に場所と必要性があれば継続できる人なので、何かが足りなかった
- JSer.infoのような情報サイトについて
- 中期的なまとめ記事 · Issue #85 · jser/jser.info
- この辺について何か行動を起こしたい
- 未知の要素が強くて行動が出しにくいという部分が大きい(できるだけコスト取りたくない)
- リスクとコストと効果のバランスを決定してから動かすのがいいのかな?
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。


