今年のオープンソース活動振り返り @ 2020
2020年のオープンソース活動の振り返り記事です。
今までの振り返り。
- 今年のOSS活動振り返り @ 2019 | Web Scratch
- 今年のOSS活動振り返り @ 2018 | Web Scratch
- 今年のOSS活動振り返り @ 2017 | Web Scratch
- 今年のOSS活動振り返り @ 2016 | Web Scratch
- 今年のOSS活動振り返り @ 2015 | Web Scratch
- 今年のOSS活動振り返り @ 2014 | Web Scratch
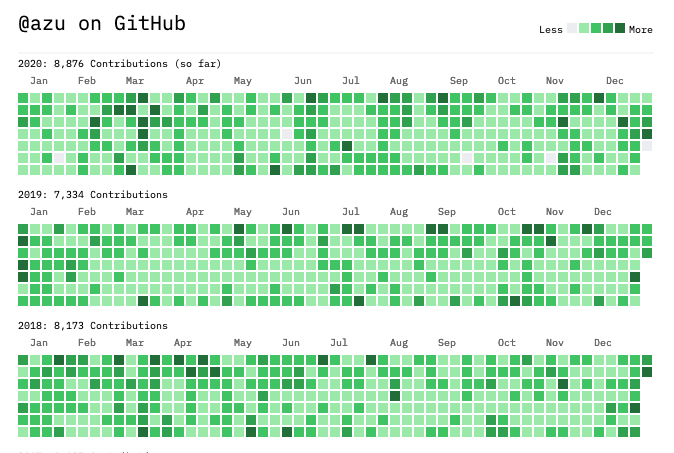
2020年のGitHubのPublicなContributionsは7000~9000ぐらいを推移していました。

最近はPrivateリポジトリをメモやブックマーク管理などでも使うようになったので、Private比率は増えてPrivateなContributionsは13400でした。
データの取得には次のツールを使いました。
GitHub Full Longest StreakはこわれちゃったのでLongest Streakはわからないですが、Privateの方を含めると全部埋まってたので多分6年ぐらいコミットが続いていそうです。
Issue/PR
PRは少し減っていて、Issueはすごい増えている。 今年はPull Requestを受け取ることが多かったからなのかもしれない。(あと去年はJavaScript Primerのコミットが多かったのかも)
作ったリポジトリ
- 2020: 111
- 2019: 81
- 2018: 69
- 2017: 95
作ったリポジトリが多くなっているのは、ゴミっぽいものでもリポジトリを作ってpushしておく習慣がついてきたからかもしれない。 次の記事でも似たことを書いていた
そのままローカルのゴミ箱に捨てるよりはGitHubに捨てる ゴミ箱に捨ててしまうと記憶からも無くなってしまう
あと今年はGitHub ActionsとGitHub Packagesですごい遊んだ気がするので、この検証リポジトリが大量にある気がする。
作ったもの
何を作っていたのかを振り返る。
長いの主要なものを並べると
- JavaScript Primer - 迷わないための入門書 #jsprimerを出版
- honkit/honkit: HonKit is building beautiful books using Markdown - Fork of GitBookを作成
- GitHub Sponsorsを始めた
Thanks for all your support!https://t.co/YpSPfMPxjU
— azu (@azu_re) December 29, 2020
今年は https://t.co/jz2VoxJkk4 を出版して、https://t.co/oTrSEQ7E0q 作り、
GitBookをforkして https://t.co/8d0xEvDbm8 を作って、
textlintのブラウザ拡張を書いていてhttps://t.co/YOoyOlJicw
後は @jser_info の更新が10年近くなった pic.twitter.com/wEdrcA5off
- azu/restore-source-map-to-file: Restore original file from source map file.
- Source Mapに元ファイルがあったら復元するやつ
- どこからのサイトでSource Mapが公開されてソースを読みたくてとりあえず書いた気がする
- azu/traverse: A Traverser library for object.
- https://github.com/substack/js-traverse
- https://github.com/Rich-Harris/estree-walker
- 汎用的なオブジェクトトラバーサがほしいと思って書いた
- TypeScriptで書かれていて、シンプルなやつがなくて毎年ほしいとか思ってたので書いた
- secretlintを作ってる時に書いたらしい
- azu/pr-to-changesets: Create changesets content from Pull Request.
- monorepoリリースフローの研究中にatlassian/changesetsを使ったリリースフローを考えていて作った
- PRの中身からchangesetsファイルを作成するやつ
- サンプルはこれ
- azu/monorepo-release-changesets: A monorepo use yarn + lerna + changesets + GitHub Actions.
- 確かsecretlintでも最初使っていて、後で別の方法に移行した
- azu/client-hint-ua-example
- Client Hint UAの調査してたリポジトリ
- 調査結果はUser Agent client hintsのJavaScript APIとHTTP Header
- azu/unhandled-rejections-example: Example wrong usage of Unhandled Rejections. Make exit status 1.
- Node.jsでUnhandled RejectionsのときにExit Statusが0となる問題について | Web Scratch
- azu/mocha-unhandled-rejections-example
- Node.jsでUnhandled Rejectionがexit 0で正常終了する問題
- 毎回レビューで指摘する時に詳細が見つからなくて書いた
- Node 15でデフォルトがexit 1になったらしい
- azu/sql-string-search: A CLI that search SQL-like string from source codes.
- SQLインジェクションをコードから検索するツール
- 文字列組み立てしてるSQLを見つけるだけ
- azu/kitchin-salt-calc: 材料+容器+調味料の組み合わせから塩分濃度に基づいて入れる量を計算するツール
- https://kitchin-salt-calc.netlify.com
- 材料+容器+調味料の組み合わせから塩分濃度に基づいて調味料を入れる量を計算するツール | Web Scratch
- 料理する時に塩分は材料の比率で計算して入れてるので、そのための計算ツールを書いた
- SpeechRecognitionを使おうとした形跡があるけど、iOSはサポートしてないのでVoice UIは諦めたのだった
- キッチン専用のモニタとしてYoga Smart Tabをマグネットバスルームタブレットホルダーで壁に貼り付けて、UGREEN USB Type C L字 ケーブルとケーブル結束クリップで給電の仕組みを入れている
- 音声で操作したりする用途
- azu/assert-json-equal: assert.deepStrictEqual for JSON object.
- JSONで
undefinedな値とオプショナルなプロパティの区別がされてしまうのが不便で書いた - secretlintのテスト時に欲しくなって書いてたらしい
- JSONで
- azu/delete-github-branches: CLI: Delete GitHub Branches by pattern matching.
- 命名規則にあってないブランチを安全に削除するツール
- ルールに沿っていないGitHubのブランチを削除するツール/GitHub Actions | Web Scratch
- azu/delete-github-branches-actions-demo: Demo: GitHub Actions + delete-github-branches
- この辺からGitHub Actionsで遊びだした
- azu/mongo-query-injection-tracer-plugin
- Mongo Query Injection(No SQL Injection)を調査するプラグイン
- mongoose側に特定のkeyがクエリに入ったら知らせるだけ
- 調査する時に特定のkeyをinjectできるリクエストを投げて調べる
- azu/dynamic-import-assets: Dynamic Imports for JavaScript and CSS.
- JavaScriptやCSSを読み込むローダーライブラリをES Modulesとして読み込む | Web Scratch
- UNPKGやSkypackなどのESMを扱うCDNが増えてきたので、scriptとして扱うモジュールも読み込めるローダは必要だろうと思って書いた
- 適当なスニペットでライブラリを扱い時に便利な感じ
- azu/actions-package-version-semver: GitHub Actions: Set output “semver” from commit diff of pacakge.json/lerna.json
- これもmonorepoリリースフロー調査の一つ
- PRでpackage.jsonかlerna.jsonのバージョンが変わったら、semverに対応したラベルをPRにつけるみたいな実装
- azu/mocha-migrate: Mocha migration script for mocha v7
- Mocha 7で
.mocha.optsが削除されて.mocharcに移行しないといけなくなった - 公式にマイグレーションツールがないので書いた
- Mocha v7のmocha.optsから.mocharc.{json,js,yml,yaml}にマイグレーションするスクリプト | Web Scratch
- Create migrate script to change mocha.opts to [json | js | yml | yaml] by wnghdcjfe · Pull Request #4069 · mochajs/mocha
- Mocha 7で
- azu/mydiscord: [Electron] To view specific channel of Discord.
- DiscordのWebView
- GitHubのタイムラインをDiscordに流して見る用
- AWS lambdaでGitHubのアクティビティをTwitterで読む用に投稿する | Web Scratch
- azu/github-to-twitter-lambda: Lambda bot that fetch own GitHub notifications/events and post to Twitter.
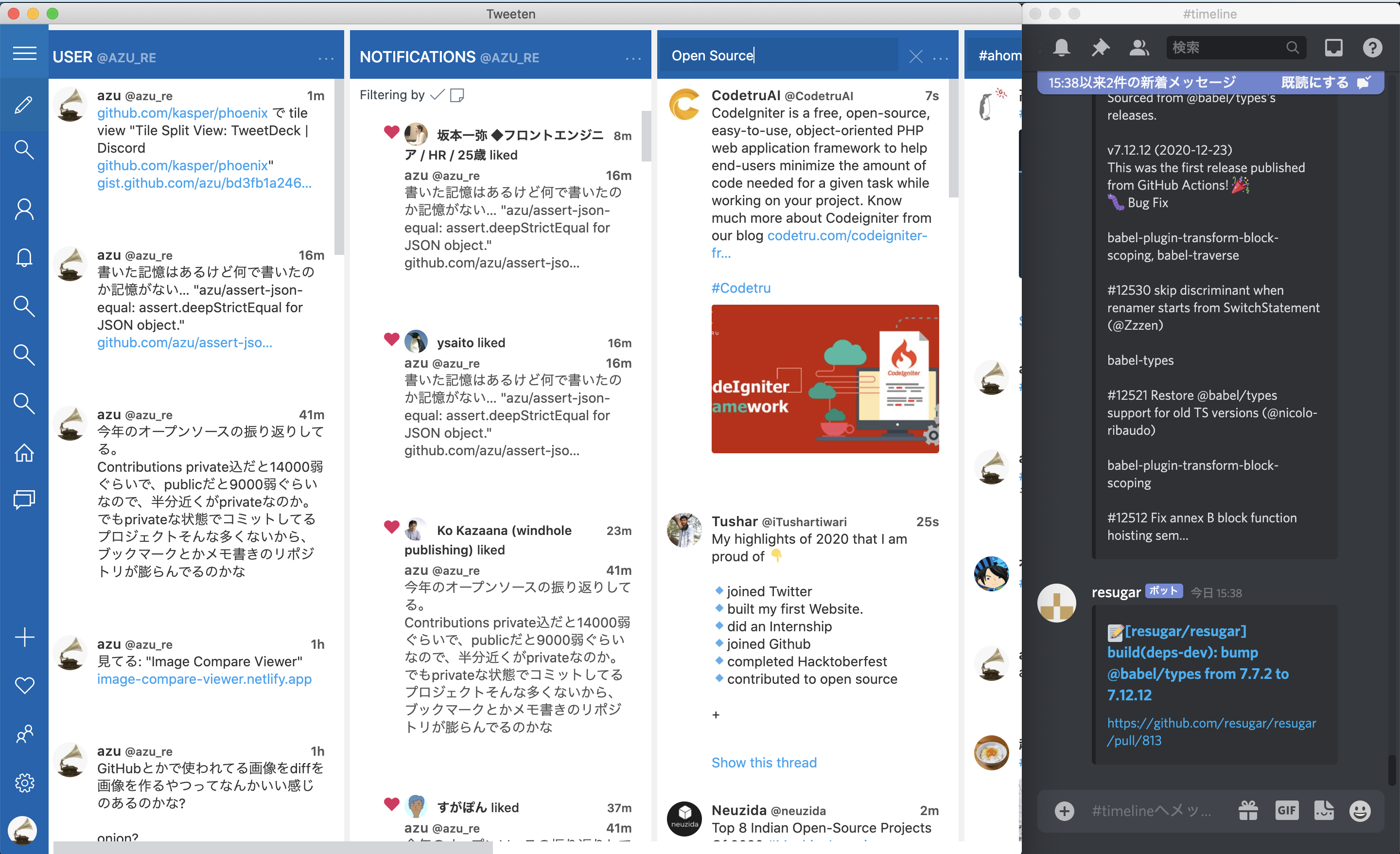
- kasper/phoenixを使ってTweetDeckとDiscordを並べて表示するようにしている
.phoenix.js はこんなイメージ。appNamesはアプリ名に合わせる

- azu/marked-plugin-sanitizer: [WIP] marked plugin to sanitize HTML
- markedがpluginをサポートしたのでサニタイズプラグインを書いてみたけど微妙だったやつ
- 関連
- markedで安全にMarkdownからHTMLを生成するsafe-marked | Web Scratch
- azu/safe-marked: Markdown to HTML using marked and DOMPurify. Safe by default.
- azu/export-onenote-to-html: A Toolkit that convert OneNote pages into HTML and Markdown with images.
- 読書メモをOneNoteからGitHubへ移行する時に使ったツール
- OneNoteにパースできるフォーマットでエクスポートするツールがなかった
- OneNoteのデータを画像付きのMarkdownにexportする | Web Scratch
- 読書する時にスクショとメモを撮って管理してる
- mumemoというOpenCV.jsとか使っていい感じにやるツールも書いた(記事書きわすれている)
- azu/node-csrf-example: Node.js express csrf example.
- CSRFの解説する時に作ったサンプル
- Inkdrop
- QuiverからInkdropにメモアプリを移行した(日常的なメモ系)
- QuiverはDayOneから移行して使ってたけど、モバイル系とかアップデート周りが期待値と合わなくなってきたので移行
- メモアプリをDayOneからQuiverに移行した | Web Scratch
- Quiverの長所はフォーマットがただのJSON(Quiver Data Format)でインポートがかんたんなところ
- Import Quiver pluginをちょっと修正するPRを送って、Inkdropに取り込んだ
- Inkdropはプラグインを作れば開発者ライセンスをもらえるので、これをもらって使っている
- Inkdropプラグイン開発者ライセンスのご案内. プラグインを開発するとInkdropを永久無料で使えるようになります | by Takuya Matsuyama | 週休7日で働きたい
- 作ったInkdropプラグイン
- inkdrop-display-date-format 5でいらなくなった
- inkdrop-skip-tag-tabindex 5で動かなくなった気がする
- inkdrop-note-templates
- テンプレートとなるNoteを作ると、そのテンプレートからNoteを作成できる
- 日報的な感じの今日やること、やったことを書くノートをショートカットで作成するために書いた
- Customizing Keybindings
- inkdrop-move-notes
- ↑のテンプレートで
YYYY-MM-DDみたいなノートが大量にできるので、別のフォルダに一括で移動するプラグイン
- ↑のテンプレートで
- inkdrop-sync-db-on-show
- DBのsyncがまちまちだったので、Inkdropを開いたらSyncするようにするプラグイン
- inkdrop-github-project-todo-md
- GitHub Projectの内容をInkdropに取り込んで、チェックを入れるとGitHub Issueをopenしたりcloseできるプラグイン
- GitHub Issuesを個人用のTodo管理アプリとして使っている | Web Scratch でも紹介した
- ライブラリ化している
- azu/github-project-todo-md: A Tool that sync between GitHub Project Board <-> Todo Markdown text.
- azu/predable: Predable is state management framework without framework code.
- DDD的な感じでアプリケーションを書く場合「フレームワークに使われる」のではなく、「フレームワークを使う」ようにしたい
- そのような考えを突き詰めてalminやrunning-on-streetviewの経験とか合わせると、別にフレームワークなくても十分読みやすくキレイなステート管理できそうだなと思って書いてみたサンプル
- あくまでフレームワークはopt-inで、フレームワークを入れたことによって書き方が変わらない方法でもステートは管理できそうだよってexample
- フレームワークが隠したい部分はメモ化によるキャッシュなんだという感覚になった
- それ以外は素で書いても、ちゃんとドメインとかView向けのオブジェクトを分けられる感じがした
- azu/voicod: Voice note editor
- 音声入力で文章書こうと思って書いたやつ
- SpeechRecognition APIを使ってる
- codemirror.nextを試したかった
- この辺で見つけたIME系のバグは報告して直してもらった
- “Enter” key behavior is strange with IME on Chrome · Issue #206 · codemirror/codemirror.next
- codemirror.next はかなり難しいTypeScriptって感じがした
- Reactで動かしてたやつ
- azu/codemirror-next-playground: Codemirror next playground
- azu/convert-audio-to-text: [WIP] Convert mp3 audio to text with Puppeteer/Chrome/SpeechRecognition.
- Puppeteerで音声ファイルを再生してSpeechRecognitionで認識してテキスト化するツールを書こうとしたやつ
- BlackHoleをシステムのサウンドに割り当てると動くけど、そこが面倒で放置した
- それを解決したのがTranscript Audioっていう別のツール
- ChromeのSpeechRecognitionで使って、音声ファイルの自動文字起こしをするアプリを書いた | Web Scratch
- gmail-npm-publish-digest
- monorepoを扱ってるので一度にpublishするnpmパッケージが数十とかあるので、それの通知メールが数十来るとメール欄がうまる
- このnpmの通知メールをバッファリングして数時間に1度って感じでまとめるGoogle Apps Script
- npmのSuccessfully publishedのメール通知をまとめるGoogle Apps Scriptを書いた | Web Scratch
- これはないと大変不便
- azu/module-example: An example package for ES Modules written by TypeScript
- TypeScriptでES Modulesのパッケージを書いて、公開するサンプルプロジェクト
- 今のライブラリ書く構成はこれを使ってる
- もうちょっとしたらNode.jsの
exports対応はするかもしれない - ES modulesを扱えるCDNが増えたので構成を換えた
- まだpackage.jsonの
exportsフィールドは不安定で入れてなかった
- azu/dynamic-css-component-example: Dynamic CSS Component example
- Dynamic CSS Components Without JavaScript: Every Layout
- style属性でCSS propertyを渡すことでCSSを変更できるというサンプル
- これ結構良くて、CSSに対するインターフェースという概念が標準的な仕様に収まっている
- azu/designtraning: デザインの教室をFigmaで作成したもの
- #デザインの教室 をFigmaで写経してデザインの勉強をした | Web Scratch
- デザインの教室という本をFigmaで写経したリポジトリ
- ウェブデザイン(主にレイアウト)を勉強した
- 今はイラストの勉強をしている
- can-i-rollup
- can-bundle-itのRollup版
- bundleできるかをテストする
- azu/codeql-scan-example
- GitHubのCodeQLを結構触ってたのでそのサンプルだと思う
- GitHubのSecurity Labのslackも招待してもらって入ったけど、そこまで見れてない
- azu/security-alert: [GitHub] A Command Line ToolKit for GitHub Security Alert.
- CodeQLのSARIFフォーマットからIssueを作ったりMarkdownを作ったりとか色々なツール
- azu/eventmit: Simple EventEmitter. A single event object per an event.
- 定期的に小さいEventEmitterがほしいと思って書いた
- webpack 5は
eventsを自動polyfillしなくなったし、EventTargetは便利なようで不便な感じがするのでファイルサイズが小さくてシンプルなものとして - 小さなEventEmitterライブラリ - eventmitを書いた | Web Scratch
- azu/eslint-plugin-typescript-compat: ESLint rule for browser compatibility of your TypeScript code
- eslint-plugin-compatはbrowserslistを見て使えない機能を使っていたら起こってくれるESLintプラグイン
- ただJavaScriptだと
a.includesはES2015のincludesメソッドなのかは判断できない(つまりprototypeメソッドはチェックできない) - eslint-plugin-typescript-compatはTypeScriptの型情報を使ってこのチェックを行うもの
- TypeScript Compiler APIとmdn-browser-compat-dataとbrowserslistを使ってサポートされていない呼び出しを見つける - hitode909の日記をベースに実装した
- 記事書くの忘れている
- prototypeメソッドのチェックしかしてないのでeslint-plugin-compatと併用してる
- Issue: Merge to similar project? · Issue #1 · azu/eslint-plugin-typescript-compat
- textlint/babel-plugin-textlint-scripts: A babel plugin for textlint-script.
- textlintルールを書く時にTypeScriptの型情報からJSON Schemaを生成すれば、ESLintの
metaみたいにスキーマの手書きしなくていいなって思って書いた - Rule’s Options Schema · Issue #700 · textlint/textlint
- コンセプトはほぼ固まってるけど、最後までやりきってない
- textlint-scriptにこれを入れて、ルールをTypeSriptで書いてそれぞれスキーマをつくようにする
- そうすれば、スキーマからオプションのチェックとかオプションのGUIみたいのも作れる的なやつ
- textlintルールを書く時にTypeScriptの型情報からJSON Schemaを生成すれば、ESLintの
- running-on-streetview
- Virtual Running on StreetView
- ウェブカメラで動体検知して、Google Stree Viewを移動するウェブアプリ
- Googleマップ ストリートビューでランニングできるウェブアプリを作った | Web Scratch
- これを作ってから外を走ることが大分減った代わりに、いつでも走れるので気に入ってる
- 半年ぐらいは使ってるはずだけど、未だに無料枠で収まってる
- イスラエル・ナショナル・トレイルあたりはおすすめ
- azu/commonjs-to-es-module-codemod: Codemod that convert CommonJS(require/exports) to ES Modules(import/export) for JavaScript/TypeScript
- JavaScript to TypeScriptをする時によく使うツール
- CommonJSのrequire/exportsをESMのimport/exportに変換するツール
- JS to TSをするときはモジュールをまずやって後はanyでも十分よくなるため
- ts-migrateなどと組み合わせるとJS to TSは大部分が自動化できる(型はあんまりないとしても)
- HonKitのTypeScript化はこれ行った
- TypeScript · Issue #24 · honkit/honkit
1. ts-migrate
— azu (@azu_re) September 26, 2020
2. commonjs-to-es-module-codemod
3. npx typesync
- azu/validate-image-type: Check the image file of a Buffer/Uint8Array that matched expected image MIME-type.
- 画像のアップロード機能を実装するときは次の点あたりには最低限注意する
- アップロードできる画像サイズの上限を設定する
- 許可した画像以外をアップロードできないようにする
- 拡張子で画像かどうかを判定しない
- S3やCloudStorageにアップロードする際には適切なContent-Typeを設定する
- これの2をやるライブラリ
- ファイルの中身を見て、なんの画像かをチェックするライブラリ
- azu/ua-client-hints-parser: [WIP][Not Complete][Idea] User-Agent Client Hints library based on User-Agent.
- 枠だけで中身なし
- UA Client Hintぐらいの情報(brancs, version)を返す軽量なUAパーサはほしいので、そういうのあると良いんじゃない的な感じの
- azu/accessor-log-proxy: Logging access property for an Object using ES Proxy API.
- オブジェクトのプロパティにアクセスしたらログを出すProxyライブラリ
- なんか調査したい時にProxyでオブジェクトをラップしてアクセスしてくる箇所を調べてた
- azu/kvs: Lightweight key-value storage library for Browser, Node.js, and In-Memory.
- ブラウザとNode.jsで動く1kb程度のKVSライブラリ
- Workerでも動く小さなKVSがなかったので書いた。一緒に色々な環境で動くものを作った
- 詳しくは記事を書いた
- ブラウザとNode.jsで動く1kBのキーバリューストレージライブラリを書いた | Web Scratch
- IndexedDBとかを初めて触った気がするので、その辺の理解が進んだ。
- 後KVSで良くあるSchema型の書き方を学んだ
- azu/strecept: Stock your receipt.
- azu/lerna-monorepo-github-actions-release: Lerna + monorepo +GitHub Actions Release Flow
- monorepoリリース研究
- GitHub Actions + LernaでレビューPRをマージしたnpm publishとかdocker pushとかをサンプル
- secretlintやHonKitをこれをベースにしている
- 自動化するとnpmとdockerのmachine userがないと安全にならないのが不便だけど、まあまあ現実的な感じ
- azu/english-notes: English notes on GitHub Issues.
- GitHub Issueをブログにするリポジトリ
- Cloudflare Workers + GitHub Issues + GitHub Actionsでブログを作る - English Notes
- Cloudflare Workersを使っていて、レスポンスが30msで返ってきたりして早い
- Cloudflare Workerは他のクラウドでは面倒な中間的なレイヤー(変換、リアルタイムログ)などに向いている感じがする(CDNだからそういうものではある)
- Cloudflare Acquires LincでFABのところを買収して、Cloudflare Pagesも出したのでもっと使う機会がふえるかもしれない
- ドキュメントというか何ができて何ができないかとか、その辺がもっとわかりやすくなってほしい
- azu/my-board-for-github: Project Board to handle across all GitHub repositories!
- 他人のリポジトリも含めたIssueを管理できるカンバンアプリ
- ボード管理が思ったより良い場面があり、最終的にTodoをGitHubへ移行した
- GitHub Issuesを個人用のTodo管理アプリとして使っている | Web Scratch
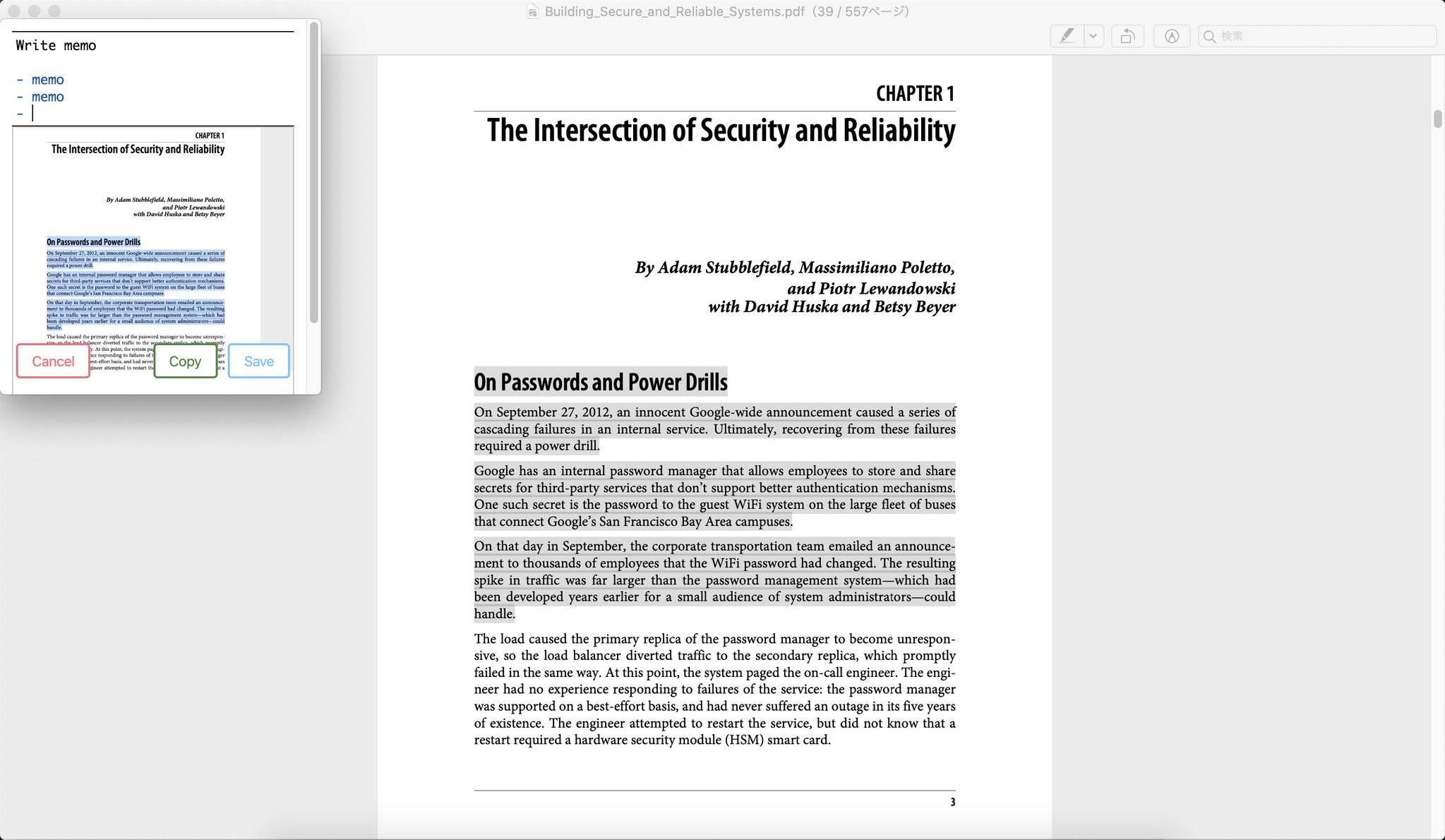
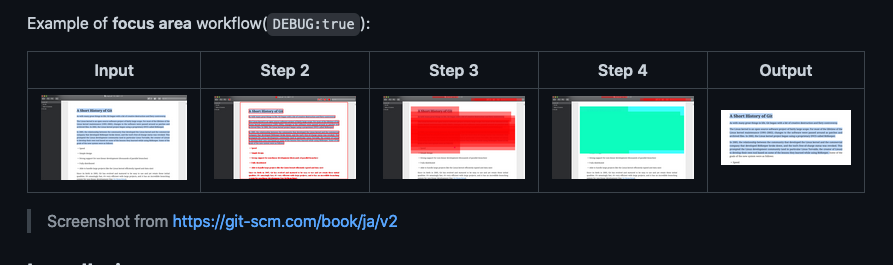
- azu/mumemo: Mumemo is screenshot-driven note application.
- 書籍を読みながら、スクショを撮ってメモを書くツール
- 書籍のメモをGitHubで管理しだしたので、それに合わせてツールを書いた
- 読みながらメモを書ける体験もあるけど、OpenCV.jsを使ってハイライトした場所だけをスクショとして保存する機能を持っている
- メモりたいと思った箇所をいい感じにスクショしてメモを書く感じ


- azu/set-env-to-github_env: A migration tools convert
::set-envto $GITHUB_ENV on GitHub Actions.- GitHub Actionsの::set-envを$GITHUB_ENVにマイグレーションするツールを書いた | Web Scratch
::set-envがなくなったので、マイグレーションツールを書いた
- azu/semgrep-demo
- Semgrepを使った構文木ベースの検索と置換でコードのリファクタリングをする | Web Scratch
- Semgrepのサンプル
- Honkitのリファクタリングに使った
- もっと完成度高くなったらもっと良いツール
- 個人的には2020年でもかなり良いツール
- azu/editable-translator: ContentEditable + Google Translator.
- Google翻訳ツールバーでの翻訳中にContentEditableで原文を翻訳しやすいように修正するブックマークレット
- 自動翻訳大全を読んだ - English Notes
- 自動翻訳大全 終わらない英語の仕事が5分で片づく超英語術 | 坂西 優, 山田 優 | 英語 | Kindleストア | Amazon
- 自動翻訳大全という本でこのやり方が載っていて、たしかにって思って実装した
- honkit/honkit: HonKit is building beautiful books using Markdown - Fork of GitBookを作成
- GitBookをForkしてHonKitを作りました | Web Scratch
- JavaScript PrimerはGitBook(Legacy)を使っていて、移行をどうしようと思って待ってたけど良いものが出なかったのでForkしてHonKitを作った
- GitBookをやめる · Issue #877 · asciidwango/js-primer
- このIssueにあるようにDocusaurusやVuePressなどの別のツールに移行しても良かったけど、GitBook(Legacy)を使ってる他のプロジェクトや人のコストも考えると、Forkしてメンテナンスした方が全体の移行コストは小さくて済むだろうと思ってForkにした。
- GitBook(Legacy)はNode 14でおそらく動かないし、14のLTSが出る前にやっておいて良かったきがする
- Hackernewsに載って伸びたり、Gitの商標問題とか、かなり凝ったJavaScriptツールをTypeScriptへ移行など色々あった
- HonKit: A Fork of GitBook | Hacker News
- GitHub Trendsは一度載ると複数日継続したりするなどの特徴も理解した

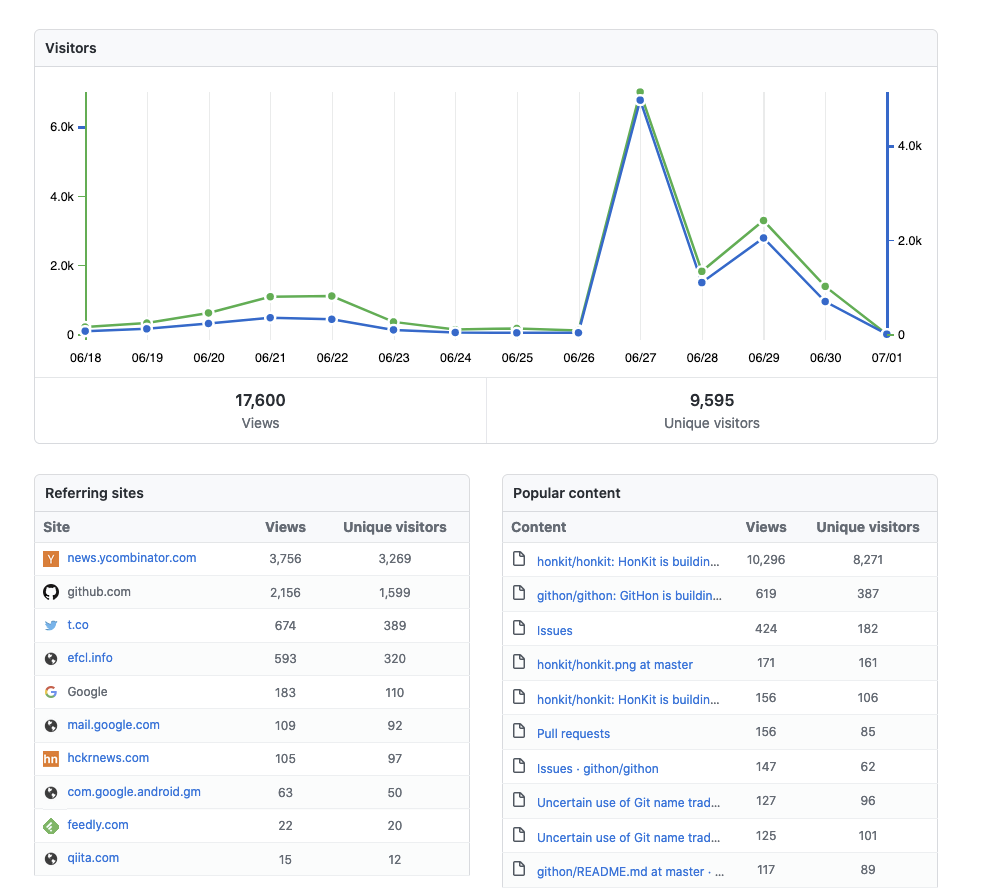
HackerNewsに載った翌日ぐらいのHonkit
HonKitを作った直接的な理由は次のIssueを解決したかったからだと思う。
- textlint/editor: textlint editor project.
- Grammarlyとかは便利だけど、1文字入力するごとにWSでサーバにデータを送っているので、それをどうにかしたいなと思ってブラウザ拡張として動いてブラウザ内で完結するtextlint/editorプロジェクトを始めた
- textlint editor - ブラウザでも動くPrivacy Firstの文章校正ツールを作る話
- サーバにデータを送る必要がない文章の校正ツール、スペルチェッカーを作っている | Web Scratch
- コンセプト的にはブラウザ内で完結するので、データを外に送信しなくても動くPrivacy Firstなデザイン
- textlintの設定は人によってやっぱり違うので、自分用のtextlint script wrokerを作って、それをインストールするGreasemonkeyみたいな感じで使えるようにしている(プラグインとかも含めて、サイトごとにMarkdownやTeXなのかも違うだろうし)
- コンセプトはよいと思うんだけど、パワーが必要なので一緒にやってくれる人を募集している
- 特に拡張は配布の方法が特定のストアとかやらないといけなくて、一気に面倒になってしまってとまりがち
- コード的にはほとんど動いているので、この辺を進めたり、textlint script workerを作る@textlint/script-compiler周りが結構雑なので、上手くやる方法を考えるなど色々ある
- 後textlint/babel-plugin-textlint-scripts: A babel plugin for textlint-script.でいってたスキーマもこの拡張で取り入れられると、ブラウザ拡張上での設定ができたり色々膨らむ
- ただやることが膨ら見まくるので、やっぱり一人でやるにはでかすぎるという印象
- textlintのgitter: https://gitter.im/textlint-ja/textlint-ja
- Twitter:@azu_re あたりに連絡
- azu/html-single-root-checker: A checker that HTML should be a single root element.
- HTMLのチェッカーってどうやって書くんだっけと思って書いた
- parse5はよく見るASTを返すパース
- htmlparser2はストリームパースとかちょっと複雑
- azu/missue: A Toolkit helps you to management your TODO based on GitHub Issues.
- タスク管理をGitHub Issuesに移行したので、そのベースとなっているテンプレートリポジトリ
- GitHub Issuesを個人用のTodo管理アプリとして使っている | Web Scratch
- GitHub IssuesとGitHub Actionsを使って色々できて面白い
- 今年はGitHub Actionsを本当に使いまくっている
- azu/migrate-travis-ci-to-github-actions: Migrate Travis CI to GitHub Actions. Node.js CI settings
- Travis CIからGitHub Actionsへの移行はちょこちょこやっていたのでそのためのマイグレーションツール
- The Travis CI Blog: Open Source at Travis CI - An Update
- この記事で書かれているキューの制限が入る前から移行はしていたけど、基本的に今はGitHub Actionsに全面移行って感じになっている
- azu/hubmemo: Private/Public Memo system based on GitHub.
- GitHubでメモと記事を公開するためのテンプレートリポジトリ
- missueのメモ版?
- コンセプトはワンクリックでJSer.infoを作ろう
- またあとで書く
- azu/transcript-audio: Transcript your audio files like Podcast using SpeechRecognition and Virtual Audio Device.
- mp3とかの音声ファイルをChrome上で再生してChrome上でSpeechRecognitionを使ってテキスト化するツール
- ChromeのSpeechRecognitionで使って、音声ファイルの自動文字起こしをするアプリを書いた
- ページにマイクは1つだろうっていう勘があたって、ページ内でセルフ音声認識できたのが面白かった
その他
JSPrimer
始まりはもう5年前だけど、JavaScript Primer - 迷わないための入門書 #jsprimerを書籍として出版した。
9月にはES2020に対応したメジャーアップデートも出した(ES2020が出版後に正式リリースなので)。
まだ、Issueは色々あるので、興味ある人はコラボレータになってください。
GitHub Sponsors
去年末にGitHub Sponsorsの募集を始めた。
GitHub Sponsorの募集ページを公開しました。https://t.co/YpSPfMPxjU#Promise本 や #jsprimer を書いたり、textlintを作ったり色々OSSを作ってます。
— azu (@azu_re) October 23, 2019
後は https://t.co/CXy3hOXJ8q を8年ぐらい毎週更新してたりもします。@jser_info Sponsorとかもあるのでので、興味がある人は見てみてください
去年末時点で30人ぐらいの方に支援してもらって、今は57 sponsorsなので2倍程度に増えています。 サポートありがとうございます!
また、初めてOrganizationからのスポンサーをしてもらった
初めてのOrganizationとしてのGitHub Sponsorは @cybozu さんでした🎉
— azu (@azu_re) December 22, 2020
ありがとうございます!https://t.co/YpSPfN78Iu https://t.co/rolOBqegBR
JSer.info
来月で10周年。
一足早く500回は更新したので、JSer.infoのslackを作ったりした。(気軽にコメントとかURL貼っていくと良い気がします)
JSer.infoの少し前に開始して参考にしてたJavaScript Weeklyが#519で、JSer.infoは#520なので更新回数は追い越してしまっていた。
細かい話は10年の記事でも書きそうな気がするけどhubmemoでJSer.infoを再実装してみながら、何があると上手く回るんだろなーと考えている。
まとめ
GitHub
今年はGitHubでものすごい遊んだ気がする。 特にGitHub Actionsはmissueやhubmemoでもかなり使い込んでみている。
GitHub APIもだいぶさわったのでGraphQLもサンプルコード探さなくてもかけるようになった。
オープンソース
タイトルをOSSからオープンソースに変更したのは、Softwareじゃないこともオープンソースでやることが増えているというのもあります。
- 今年のOSS活動振り返り @ {year}
+ 今年のオープンソース活動振り返り @ {year}"
JavaScript Primerとかのオープンソースな書籍なのだけど、文章になると新しく機能追加みたいなPRは一気に減る気がする。
どちらもオープンソースには変わりないので、Issueで手を上げてもらえればassignして、Pull Requestを出してもらってレビューするのは同じ。 JavaScript Promiseの本ももっと追加したい話があるので、その辺に興味ある人は手を上げてもらえれば一緒に作っていける。
文章だけじゃなくてデザインとかも同じことができるので、個人的にはOSSというよりはオープンソースって言葉を使うようになった。
📝 厳密な定義的な話というよりは、感覚的にそう言った方が合う感じがしてきたので言い方をかえてみた
セキュリティ
ちょこちょこ脆弱性の調査とかツールとかセキュリティ周りの実証コードを書いたりしてた。
実際に脆弱性診断(する側)をやったり、セキュリティ的な問題を修正とか、方針を考えたりしてた。
一つ興味深い方法として、今は世の中に毎日インシデント情報が出ているので、それを自分のサービスなどでは同じ問題がおきないかを調べて、起きるなら何か足りていないかをまとめると色々わかって面白い。(その場で直せないやつだと思うので、振り返る場でどうするかを改めて決める) また、ちょっとずつやらないといけない話でもあるので、粒度のバランスがとりやすいので良いのかもしれない。(なんかフレームワークとしてありそう)
パフォーマンス
パフォーマンスの分析と修正とかも色々やった。
パフォーマンスとかセキュリティどっちも継続し続ける問題。 特にパフォーマンスは1つの修正で解決することを期待しがちなので、最後までちゃんとやりきることが重要と感じた。 最近は逆にプラクティスが溢れているので、それを一つとってきても解決しない問題はたくさんあると思った。
一つの具体的な値が見えちゃうとその方向に固執しちゃって問題が解決でできなくなるので、
— azu (@azu_re) December 14, 2020
複数の面があることを認識して一つずつ面を削っていきながら、原因を特定していくイメージがいいのかなと思った。
複雑な問題は大体ワンショット解決することはないので、削りながらちゃんと感触を確かめる感じ
今いろんなデータが取れるので見えるデータを追いかけたなるけど、ちゃんと削りながら目標の方向を修正していく必要があるなーと思った。 ただし、ずっと終わらない問題は修正する側もつかれるので、分かりやすい目標設定もしておくとその目標を解決中に根本原因を発見できることがある。
WikipediaのHuman performance metricsという話が面白かった。 実際に今年あったパフォーマンスの問題も最後は使ってる人が「パフォーマンスがよくなっと」いう話をしているの見て解決という扱いにした。
開発
新しいプロジェクトに参加して開発をしてた。
FrontendOps的なCIの設定、TypeScriptの設定/移行、Node.js 14(LTS)へのアップデート、webpack 5へのアップデートなどをやった。
TypeScriptはProject Referencesを実際に使ったりしていた。
中途半端にJavaScriptが残っていてTypeScriptへの移行もやっていた。 この時に、SlackのTypeScriptの移行みたいな作業用のスレッドを作って、そこでちょっとずつ進捗を出すと他の人もやってくれたりするので便利だった。 実際には、JavaScriptが一部残っていても実害はほとんどないのだけど(allowJsもある)、残ってるのはあんまり触れないコードだったりする。 そういう残ってるものはあとで直すと面倒なことが起きやすいので、少しずつでもやったほうがいいよねって感じの意識付けも含んでいる気がする。
FrontendOps(最近はDivOpsって言おうプロジェクトがあるけどこれはどうなんだろ)だけじゃなくて、UIからサーバの実装とか絵としてのデザイン以外はだいたいやった気がする。
パフォーマンスとセキュリティもプロジェクトの外から言ってもあんまり効果は出ない気がするので、 プロジェクトの中と外の両方から取り入れていくと、最終的な着地地点が見えやすいと思った。
その他
最近はイラストの勉強をしているけど、今までやったことなかった分野なので知らないことばかりだったりする。 でも構造が見えてくると面白い。
お知らせ欄
JavaScript Primerの書籍版がAmazonで購入できます。
JavaScriptに関する最新情報は週一でJSer.infoを更新しています。
GitHub Sponsorsでの支援を募集しています。

